The backgroundsize CSS property lets you resize the background image of an element, overriding the default behavior of tiling the image at its full size by specifying the width and/or height of the image By doing so, you can scale the image upward or downward as desiredThe easiest way to format the embedded lines requires no format at all Simply adjust the width of the column and/or the height of the row Figure C shows a few examplesLook for the height and shape of the ground which is shown on 125 000 scale maps by brown contour lines A contour is a line drawn on a map that joins points of equal height above sea level For 125 000 scale maps the interval between contours is usually 5 metres, although in mountainous regions it may be 10 metres

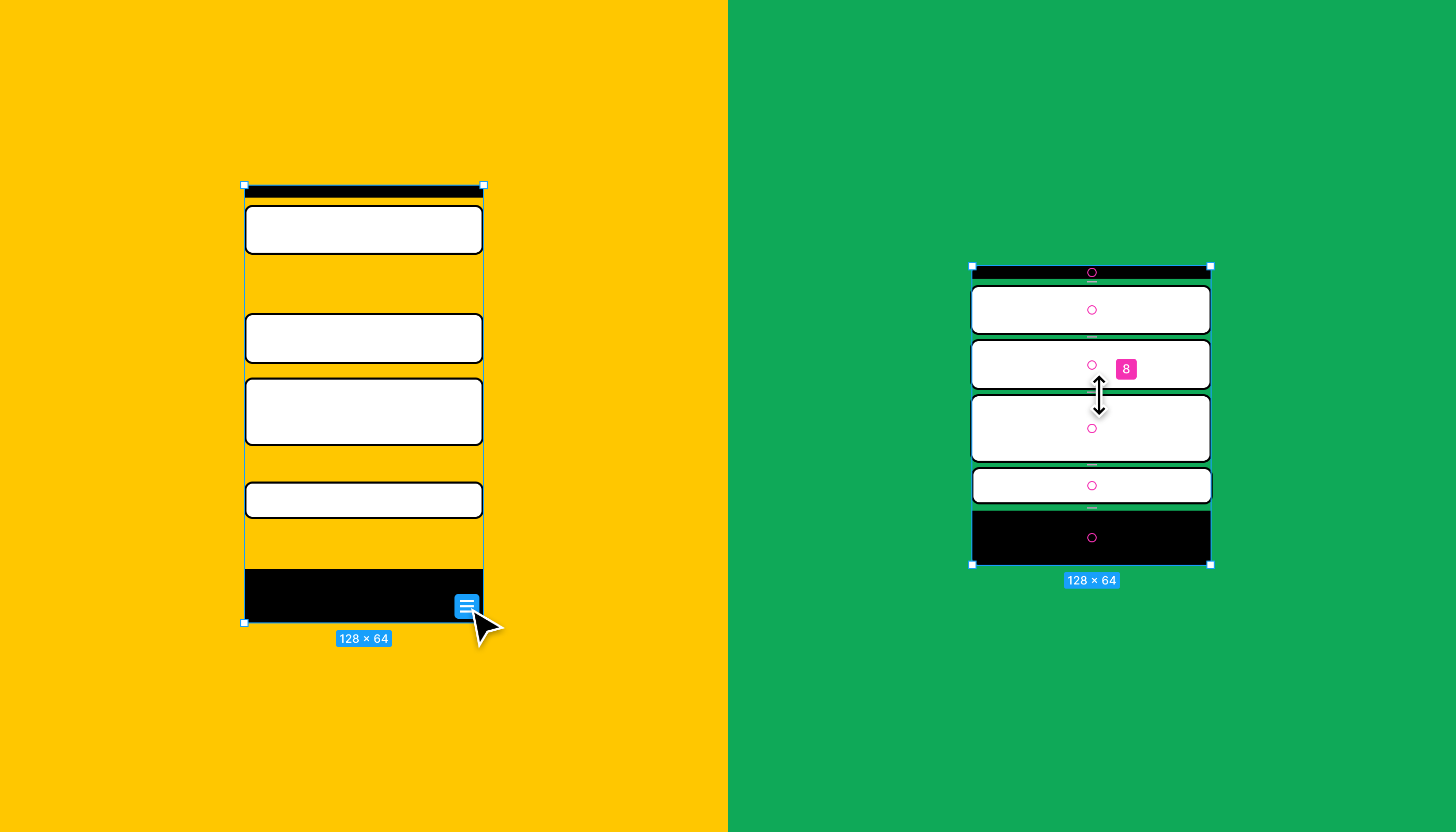
Resizing Button Within A Stackview Stack Overflow
Up and down lines that adds height and decreases width
Up and down lines that adds height and decreases width-Types of Lines Vertical lines lines that move up and down without any slant Horizontal lines lines that are parallel to the horizon Diagonal lines lines that slant Zigzag lines lines made from a combination of diagonal lines Curved lines Lines that change direction gradually Line Variation adding interest to your lines is important in creating successful artworkImport pygame pygame init win = pygame display set_mode ((500, 500)) # This line creates a window of 500 width, 500 height Now when we run the program we get something that looks like this This is great but we'd like to give our game a more creative name than "pygame window"



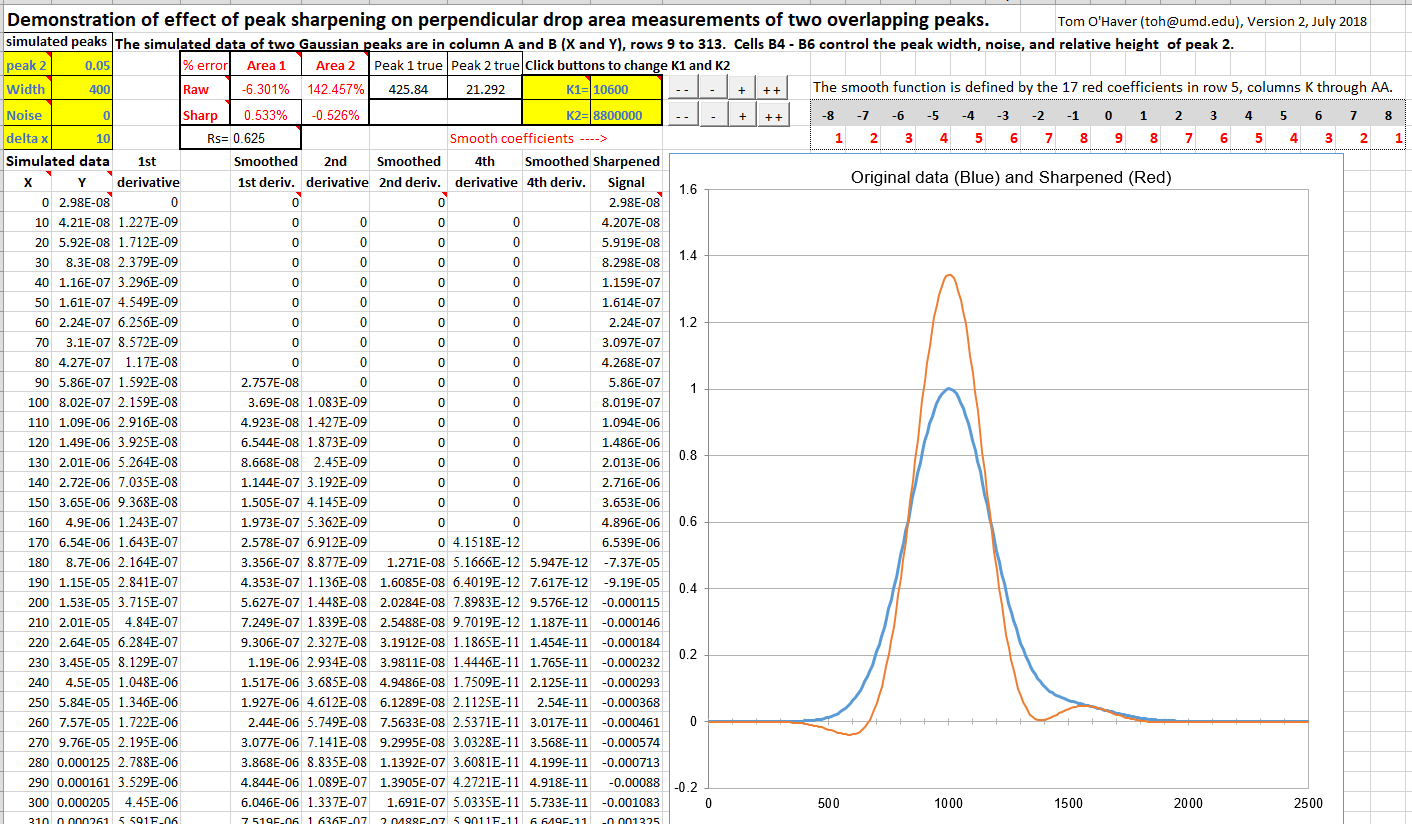
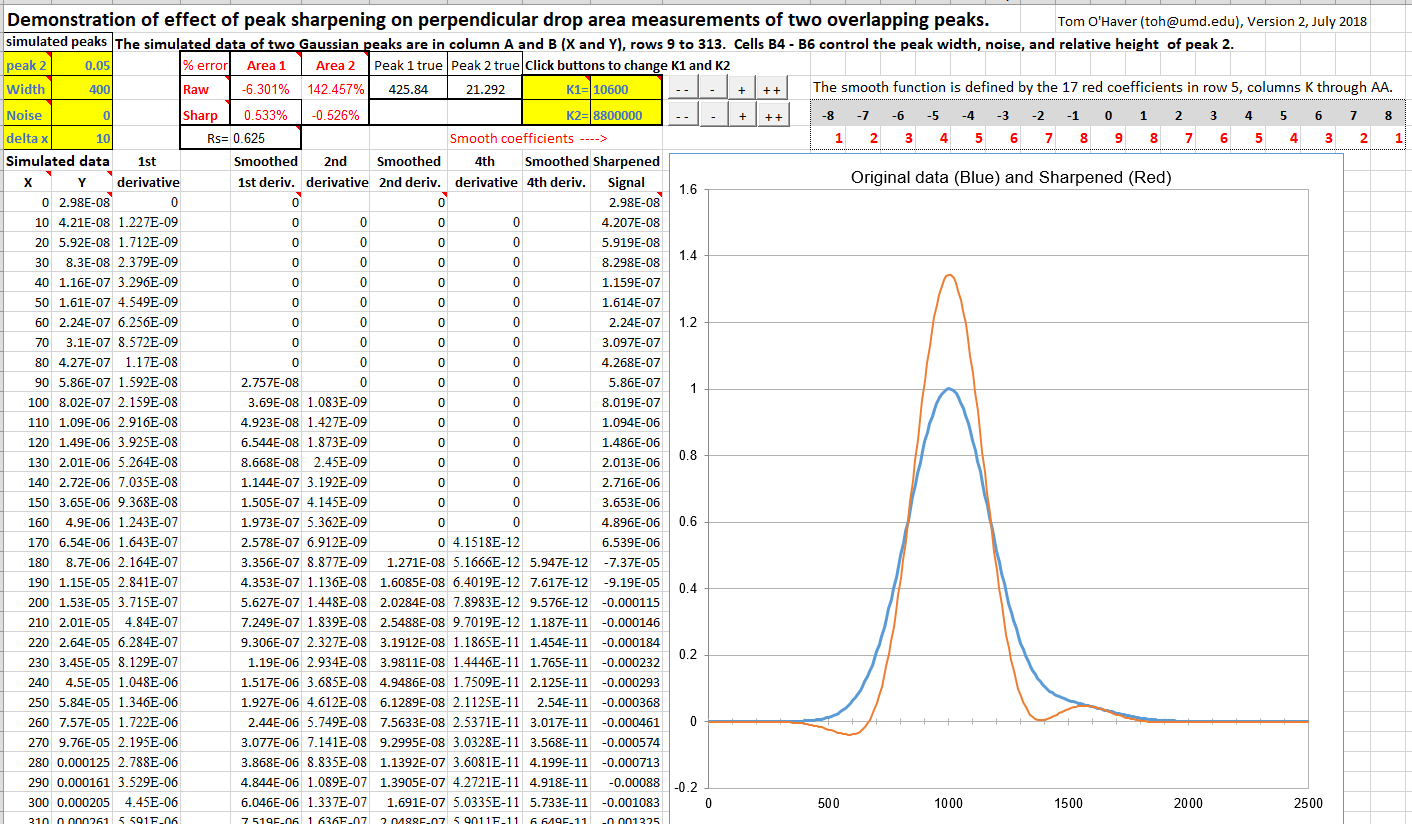
Intro To Signal Processing Integration And Peak Area Measurment
Stairs down with '\', and stairs upanddown with 'x' License is Ccbysa30 See Wikimedia Commons for the algorithm usedMarquees are standard method for creating scrolling, bouncing, or slidein text and images It is a very important aspect in terms of Both HTML and CSSContainer 100% Height On Mobile – Turn on to enable the 100% height containers on mobile Please note, this feature only works when your containers have minimal content If the container has a lot of content it will overflow the screen height In many cases, 100% height containers work well on desktop, but will need disabled on mobile
A better solution, in many cases, will be to use the maxwidth property instead Using The maxwidth Property If the maxwidth property is set to 100%, the image will scale down if it has to, but never scale up to be larger than its original sizePost your questions to our community of 350 million students and teachers Get expert, verified answers Learn faster and improve your gradesResize images with the CSS maxwidth property¶ There is a better way for resizing images responsively If the maxwidth property is set to 100%, the image will scale down if it has to, but never scale up to be larger than its original size The trick is to use height auto;
A straight line at an angle of 90° to a given line, plane, or surface Perspective The representation of threedimensional objects on a flat surface to produce the same impression of distance and relative size as that received by the human eye– Wavelength decreases – Wave height increases – Wave steepness (height/wavelength) increases – When steepness > 1/ 7 • Orthogonal lines or wave rays – drawn perpendicular to wave crests – More energy released • Sea level can rise up to 40 meters (131 feet) when a tsunami reaches shore Tsunami DestructionAdds a weight for the selected line in points You can opt to create a really thick line, even 100 pt or more!



Min And Max Width Height In Css



Bowling Ball Wikipedia
Negative so that as the atmosphere expands the velocity decreases and never becomes supersonic – As the Sun rotates the equator moves up and down with respect to the solar equator so that the Earth crosses the equator twice a field lines coming from the polar regions toward the equator Smith et al, 1978Hyp 1 The crosssectional area of the Glenarm River decreases as you move upstream measure the width of the channel and the depth ofDefinition and Usage The letterspacing property increases or decreases the space between characters in a text



Car Suspension Wikipedia


Ils Aviationchief Com
Now, riders can run shorter travel posts eg 150mm, but effectively have around a 170mm post for climbing because the nosedown tilt adds ~mm height to the rear portion of the saddle Stay tunedYou can also animate height and width using CSS transitions and the logic to set this up is the same But there are a number of added complexities when using height and width animations because DOM elements are made up using the DOM Box model which projects the element's width and height, plus the padding and borders etc} The element's width is calculated as a percentage of its parent's width, while its height is calculated as a percentage of its parent's height Because our width and height are calculated from different measurements, the square will no longer hold its shape The Solution After quite a bit of searching



Min And Max Width Height In Css



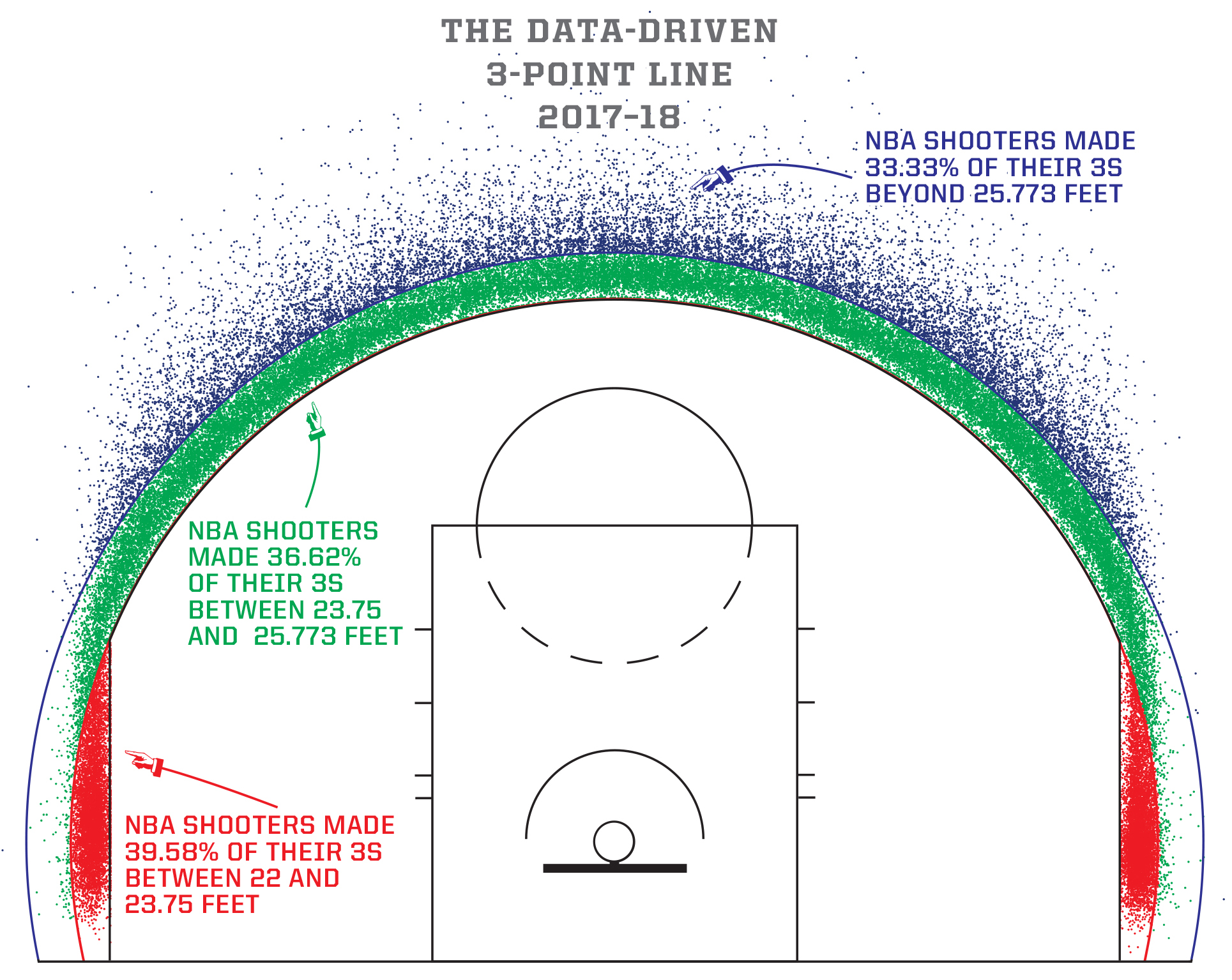
The Nba Is Obsessed With 3s So Let S Finally Fix The Thing
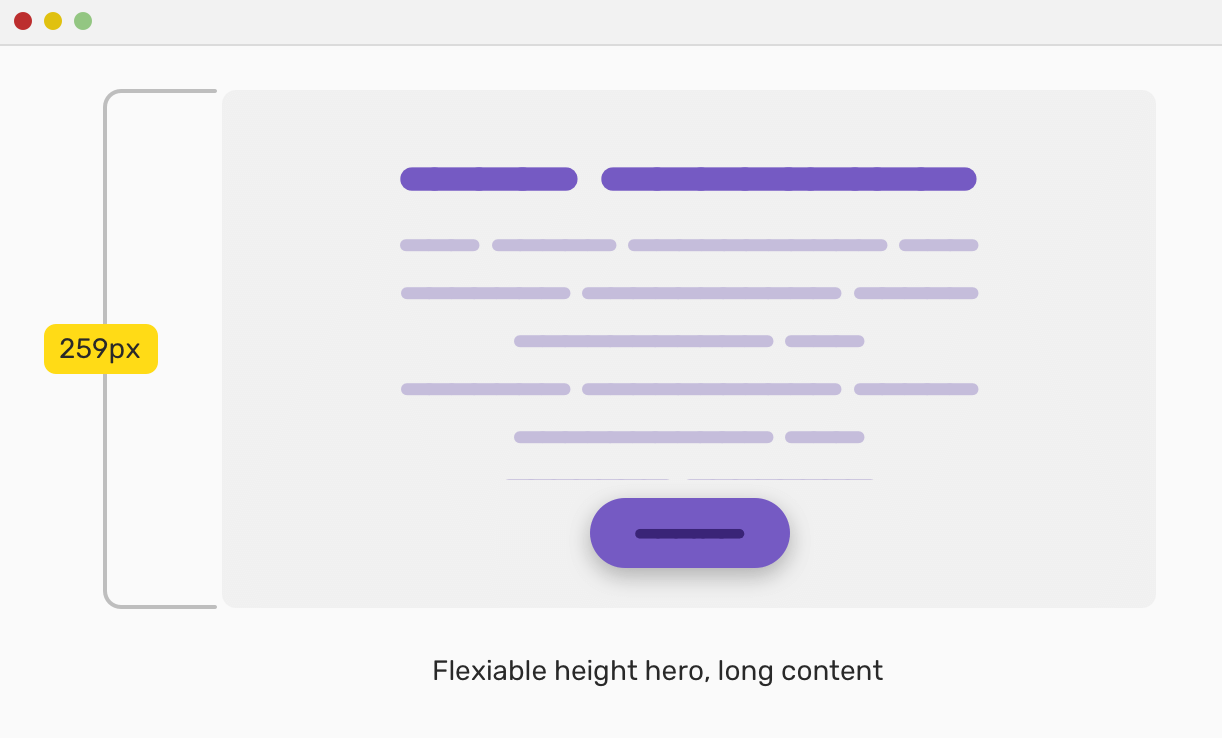
This article is an indepth tutorial for detecting and tracking your pupils' movements with Python using the OpenCV library It's a stepbystep guide with detailed explanations, so evenThe Momentum line includes 16, 24, 32, 36 and 48row configurations with row spacings of 15, , 22, 30 and 36 inches All models are available with liquid fertilizer Early riser expansion The latest addition to the Case IH's planter line is an 18row (30inch spacing) 2130 stack folding modelTo fix it, I used the browser's DevTools to measure the height of the resulting content and hardcoded it as a minheight for the container in the CSS Imagine this widget was Ajax'd in We could measure the size of it here and set minheight 363px on a placeholder element



What Is The Optimal Tyre Pressure Cyclingtips



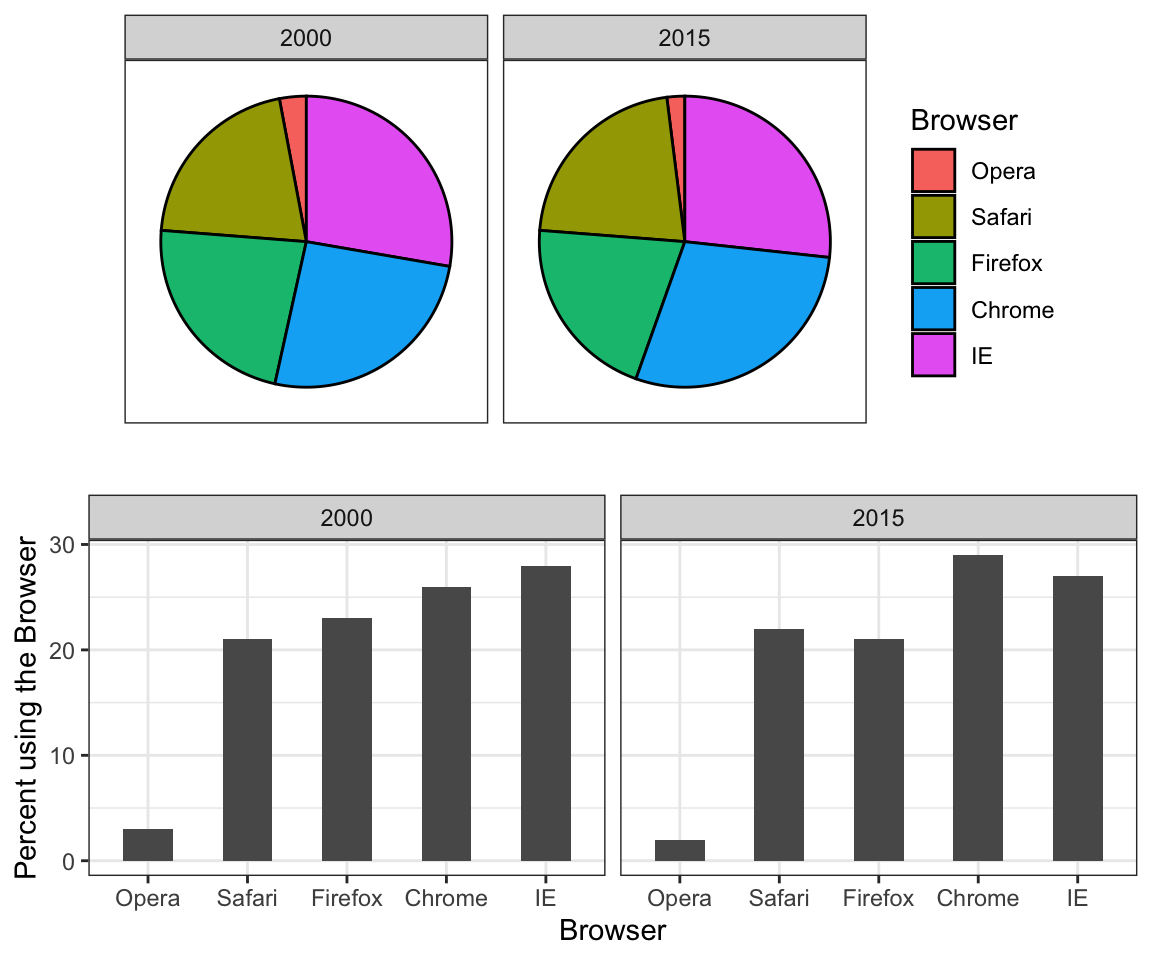
Chapter 10 Data Visualization Principles Introduction To Data Science
Wrapping text and merging cells Whenever you have too much cell content to be displayed in a single cell, you may decide to wrap the text or merge the cell rather than resize a columnWrapping the text will automatically modify a cell's row height, allowing the cell contents to be displayed on multiple linesMerging allows you to combine a cell with adjacent empty cells to create one large cellRotate the lines to move the curves back and forth, up and down c Press the Shift key again and click any of the points on the line to create additional segments dWhen the torchtowork decreases the voltage goes down The torch height control uses arc voltage to maintain a consistent distance from the plate while the torch is cutting



Resizing Button Within A Stackview Stack Overflow



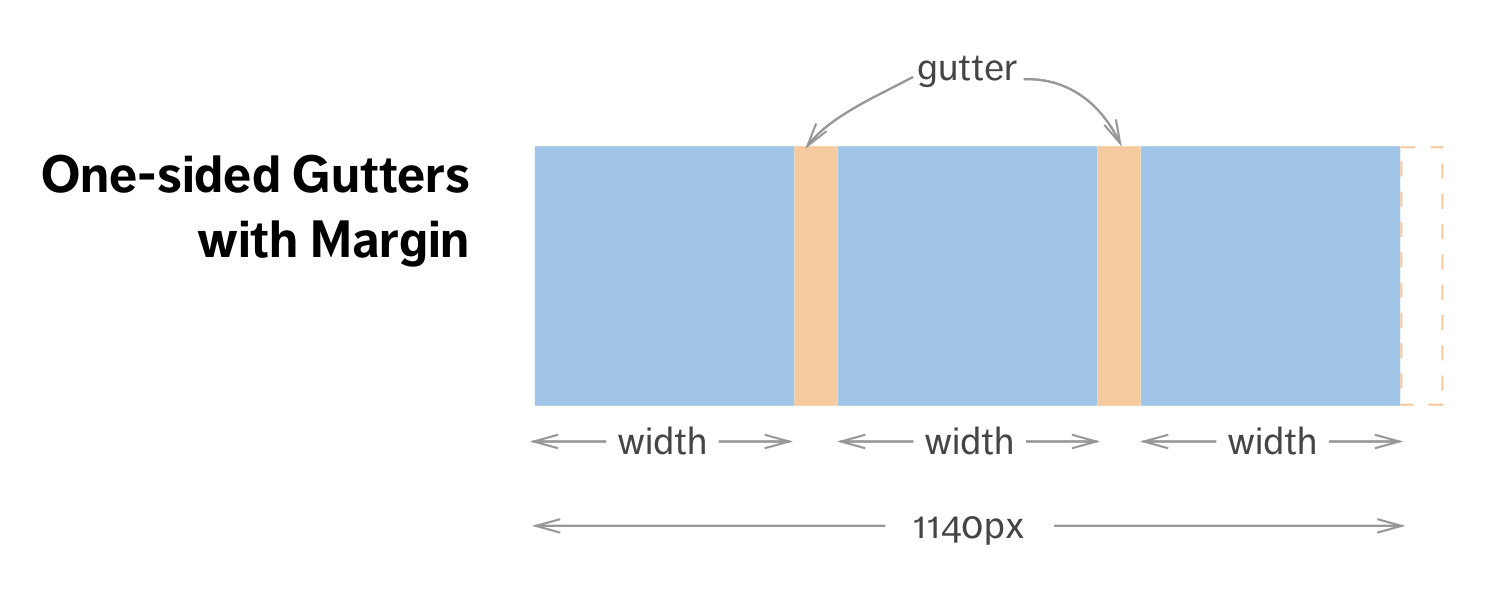
How To Build A Responsive Grid System Zell Liew
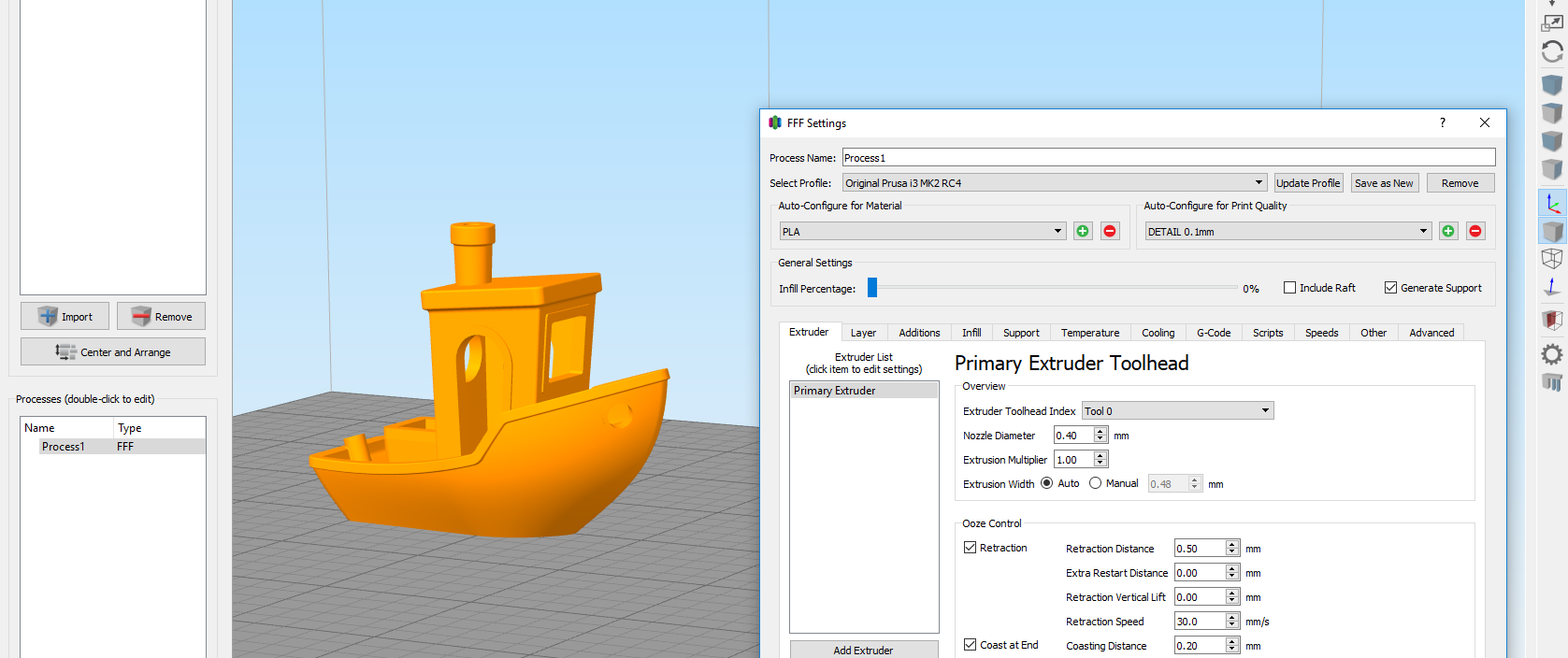
We would recommend adjusting this up and down by % If extrusion width is 4, increase up to 125 in order to print faster This adds no extra print time or filament usage, but may not produce defined color changes Adjusting the first layer height from the layer height used throughout the print can help with adhesionSmallscale cells called granules are about 1,000 km (6 mi) in diameter and are formed by hot upflowing gases, surrounded by cooler downflowing gases, moving about 1 km/sec (2,0 mph) Supergranules form a larger set of polygonal cells, of diameter roughly 30,000 km (18,600 mi), detected by their horizontal velocities of about 05 km/sec} This code will use the original sizes for Header and for Footer images But, after this code, your header logo (maybe) is not center properly with "Menu" lines You can use some more CSS code to move it Up/Down to make it perfect, like this



Why Does The Current Density Increases In Pn Junction When The Doping Increases



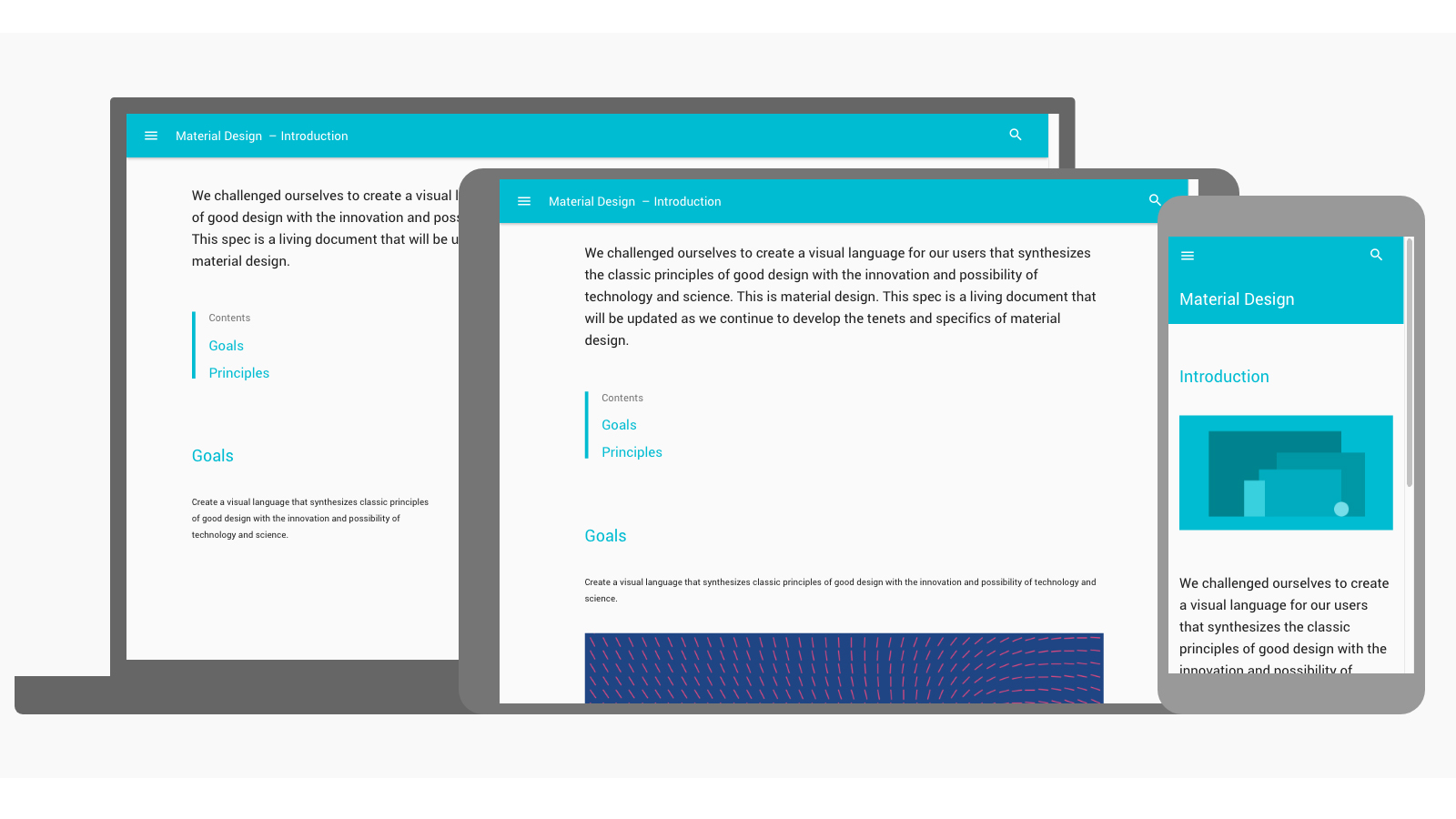
Responsive Web Design Basics
Stand with your feet hipwidth apart and your arms alongside your body Jump up and spread your feet apart At the same time, raise your arms overhead to bring your palms nearly togetherLocation, Height, Width, and Size The Location property takes a point that specifies the starting position of the VScrollBar on a Form The Size property specifies the size of the control We can also use Width and Height property instead of Size property The Dock property is used to dock a controlTo override any already present height attribute on the image



Why Is There More Room In A Square Room Than There Is In A Rectangular Room When The Perimeter Is The Same In Both Rooms Mathematics Stack Exchange



How To Make Inline Block Elements Add Up To 100 Width Ux Engineer
The virtualarea height is the lineheight, and it is the height used to compute the linebox's height;LINE A distinct, elongated mark as if drawn by a pencil Eyes follow lines up, down, side to side or around 9 Line Types Straight bold and severe, suggest dignity, power and formality 10 Straight Lines The straight line is seen in the light blue, blue and tan stripes going across the T shirt 11Better don't ask These inconsistencies come from ancient times, not a "smart" logic Get the current scroll DOM elements have their current scroll state in their scrollLeft/scrollTop properties For document scroll, documentdocumentElementscrollLeft/scrollTop works in most browsers, except older WebKitbased ones, like Safari (bug 5991), where we should use documentbody


Www Uh Edu Kgmca Theatre And Dance Docs Rigdon Kevinrigdonelementsandprincipalsofdesign Pdf



Body Size In Relation To Cubicle Dimensions Affects Lying Behavior And Joint Lesions In Dairy Cows Sciencedirect
February 13, 08 Our goal Document all the ways a seat can be adjusted and see if there's a point at which it does too many things Here's what we foundIn this tutorial, we are going to create a fullscreen slider using HTML, CSS3 and jQuery You can us it for product presentations on your shop website In this tutorial, we use Google Fonts, specifically Montserrat and OswaldAdd to My Bitesize Add to My Bitesize Page 4 of 10;



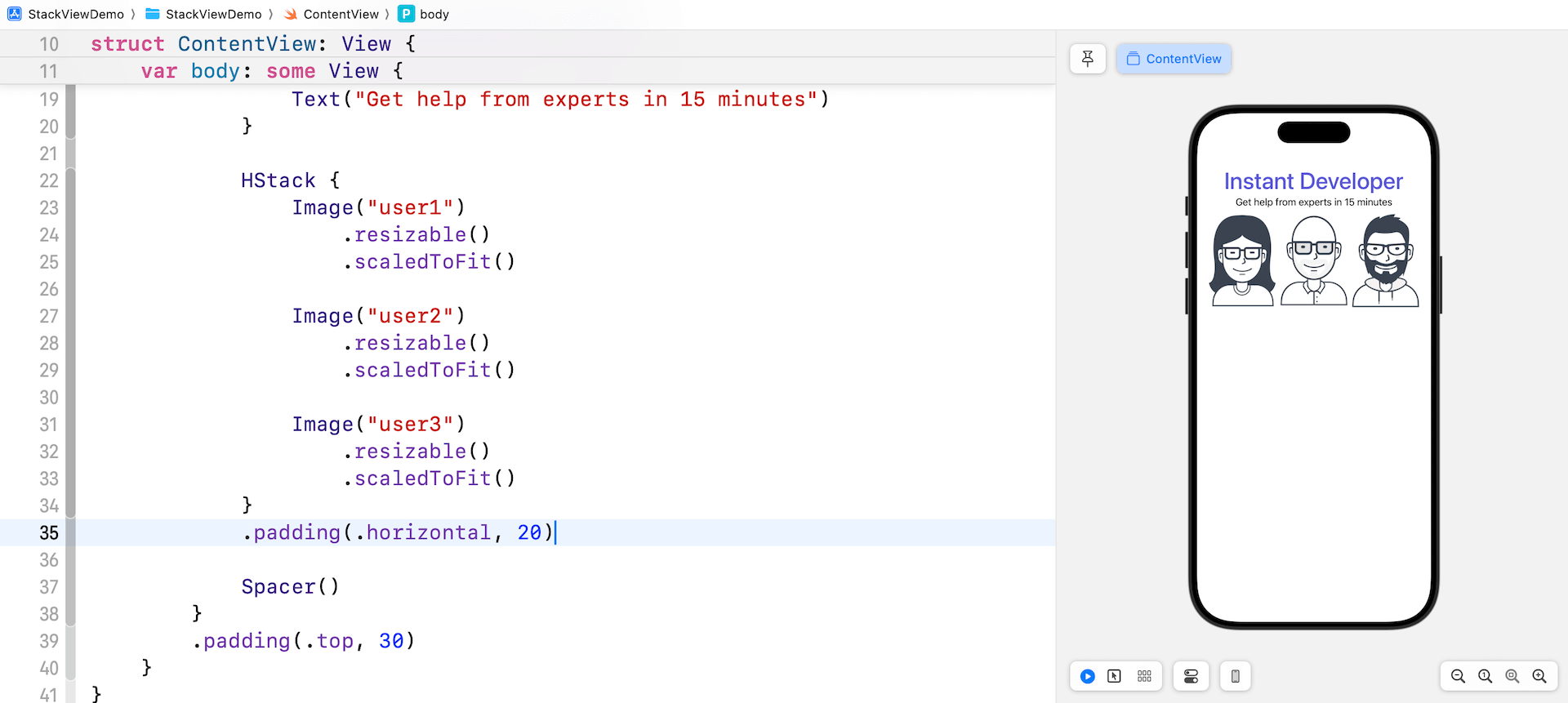
Chapter 6 Designing Ui Using Stack Views Beginning Ios Programming With Swift Ios 14 Sample



Tight Fitting Svg Shapes The Present And Future Css Tricks
Estimate the diameter and density of the cable and determine the tension needed to achieve the drop height you see Rhett Allain is an associate professor of physics at Southeastern LouisianaIf all formant peaks become zero height, the frame is no longer a keyframe If you increase a peak's height the frame becomes a keyframe Numbers 0 to 8 Select formant peak number 0 to 8 Page Up/Down Move to next/previous frame Formant movement With the following keys, holding down Shift causes slower movement LeftUse grids to accurately line up text and objects in a document When turned on, the grid is visible over the document The Snap To Grid option aligns an object with the nearest grid line when you move the object To change the spacing between grid lines, enter a value for Width Between Lines and



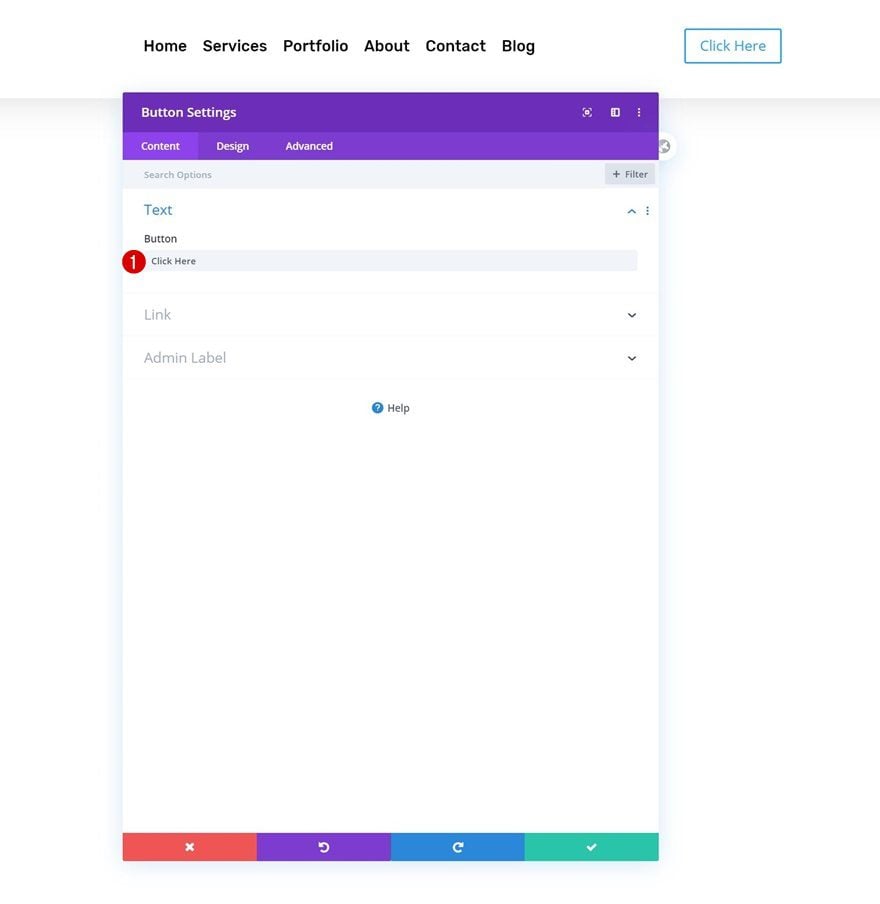
How To Shrink Your Global Header S Size When Scrolling With Divi S Theme Builder Elegant Themes Blog



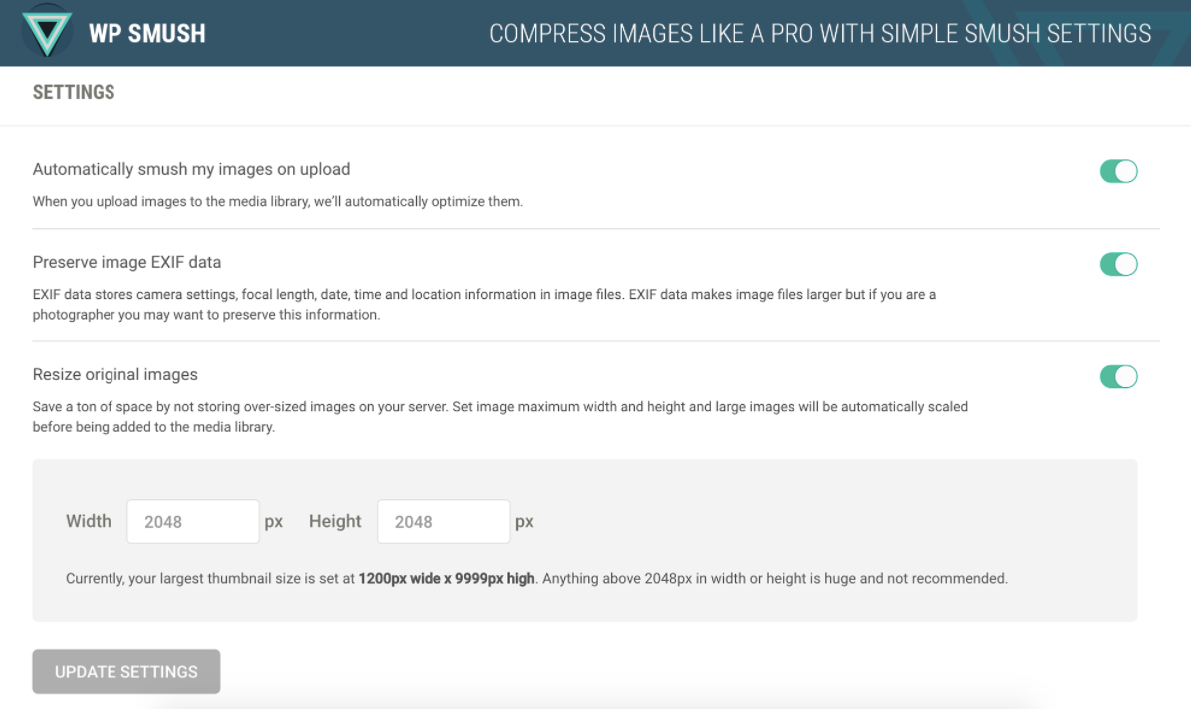
Best Image Sizes For Websites In Tools Speed Testing Faq
️Notice that the height prop of the body is 3000px, it's needed to show you the rotation of the reload icon inside the greenyellow circle by scrolling Besides, I have centered the circle element vertically and horizontally for better preview You can see in the circle class Next, we need to add a rotation effect to the element on the scrollLet's add some transition to our CSS to make the content slide up and down when the button is clicked We'll add the transition property to the article element and thus the CSS becomes article {maxwidth 800px;Use the hand wheel to adjust height up and down the column, and set the attached scriber at a specific height for repeat marking These gauges have zeroposition memory, also known as absolute (ABS) positioning, which retains the measuring position when the gauge is turned off A zeroset button lets you start measuring at any point SPC data output allows for connection to a computer or data



Acceleration Vs Time Graphs Video Khan Academy



Greenhouse Effect The Relative Contributions Of Emission Height And Total Absorption In Journal Of Climate Volume 33 Issue 9
This exercise to increase height flexes your spine, leg muscles and makes your bones grow longer Steps To Follow Start with positioning your all fours hands, and knees on the mat Line up your knees with your hips and your hands with your shoulders Tangle your toes and walk your hands forward a few inchesThese lines represent heights, in kilometers, above the surface assuming standard sea level pressure of mb These lines slope gently up to the left The Horizontal Axis The horizontal axis marks temperatures in degrees Celsius, increasing to the right These isotherms run straight up and down Sloping Solid Lines at a Small Angle fromMateo adds two labels to the Venn diagram shown to explain how velocity and acceleration change during simple harmonic motion The velocity decreases, the acceleration decreases, and the net force decreases because the water molecules move up and down, which is perpendicular to the motion of the wave



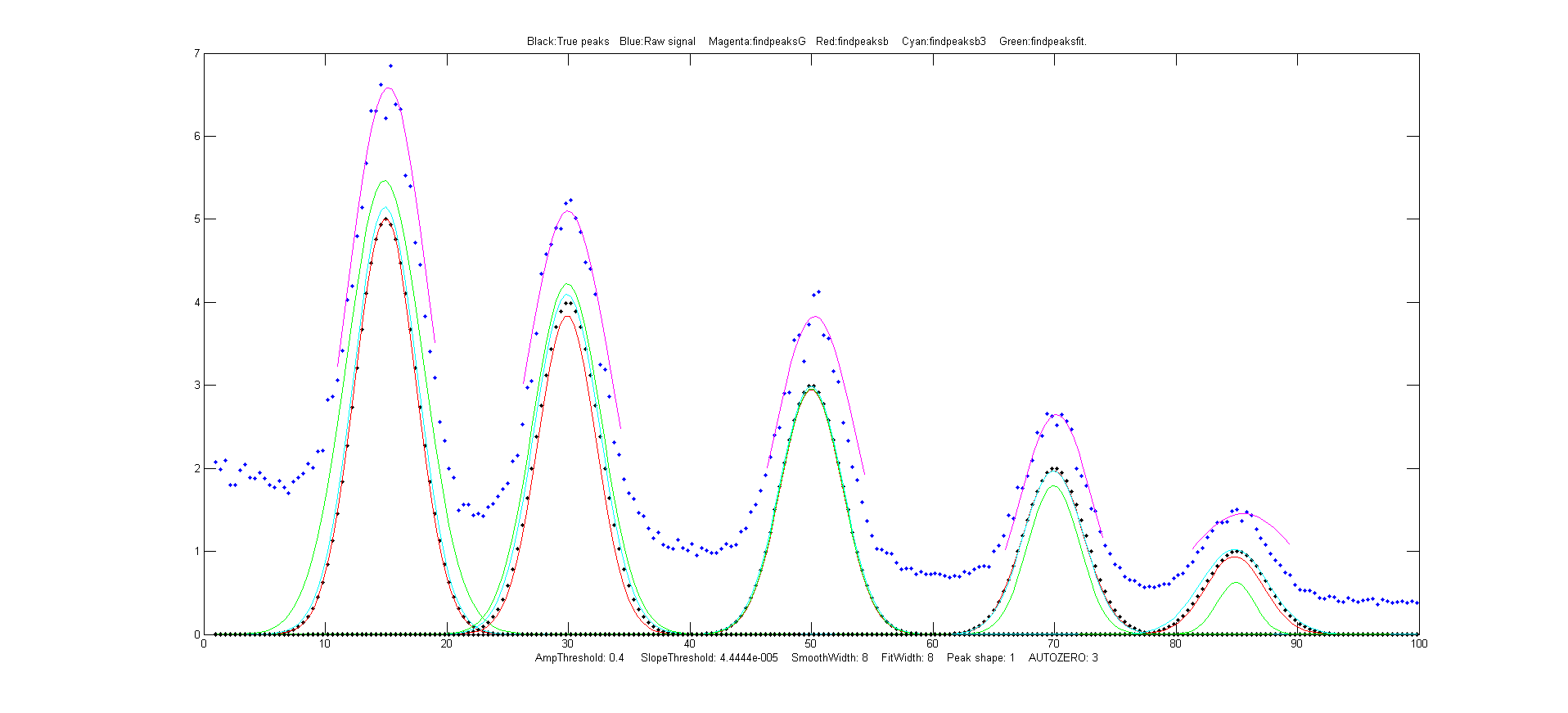
Peak Finding And Measurement



1 3 The Language Of Physics Physical Quantities And Units Texas Gateway
There would be a special section for the first point in the line is drawn=>>to add a new line object to the list and a common section that would really add the point to the array inside the line object (must be the last object in the list so we would use the line_counter to edit the last object in the list) so we would add this point to theA 3D maze generated using a modified version of Prim's algorithm Vertical layers are numbered starting from the bottom layer to the top Stairs up are indicated with '/';The first three lines in the for loop are creating a list item and assigning it text and value respectively Fourth line runs the command to add the list item to the dropdown list The following line adds the background color for the list item drpOneoptionsistylebackground = drpOneoptionsivalue;



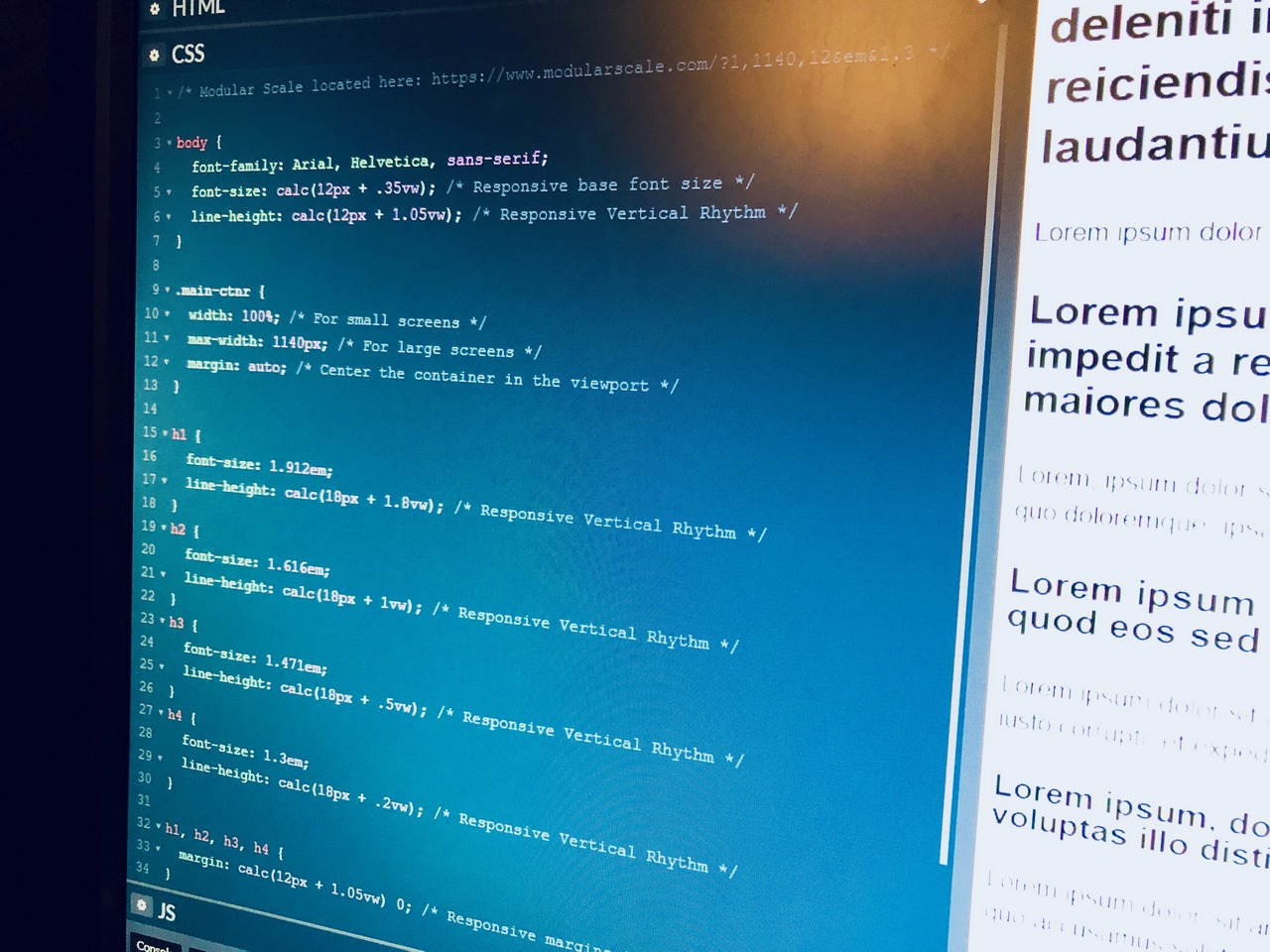
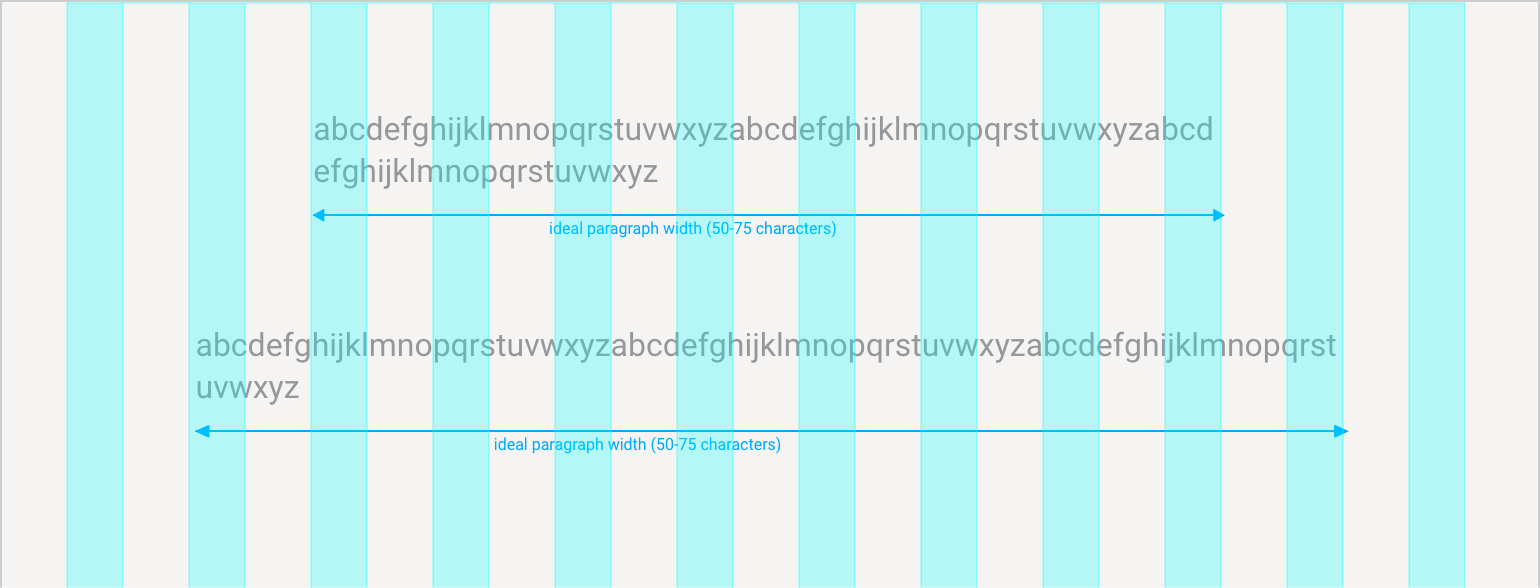
100 Responsive Typography System Using A Modular Scale Codementor



Tight Fitting Svg Shapes The Present And Future Css Tricks
This exercise to increase height flexes your spine, leg muscles and makes your bones grow longer Steps To Follow Start with positioning your all fours hands, and knees on the mat Line up your knees with your hips and your hands with your shoulders Tangle your toes and walk your hands forward a few inchesTo see what I mean, increase or decrease the width of your browser window by clicking the edge of the window and dragging it to the right or left Watch how the line created with a percentage adjusts to the width of the browser window The ALIGN attribute is also very useful It allows you to justify your line to the RIGHT, LEFT, or CENTERIn this tutorial, you will learn how to create HTML Text input box, Set Height and Width of the text input box, Get the value from text filed and Multiline Text box in HTML with examples A tag is very important to give to the user to input filed to enter a content (data)



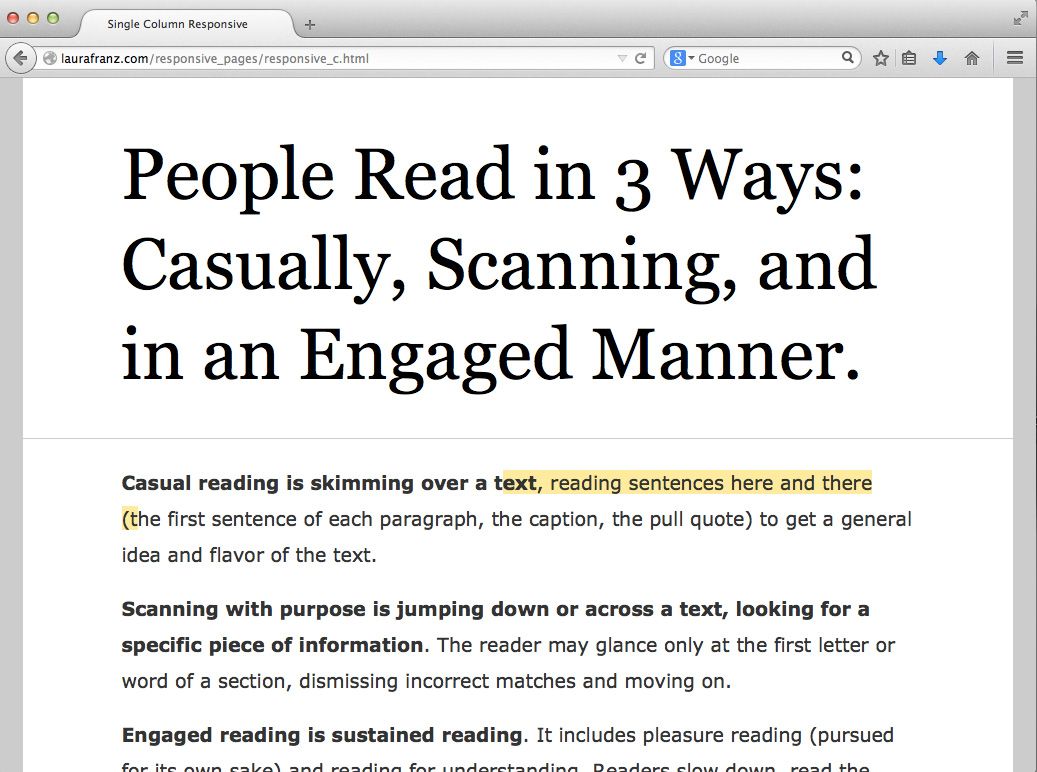
Size Matters Balancing Line Length And Font Size In Responsive Web Design Smashing Magazine



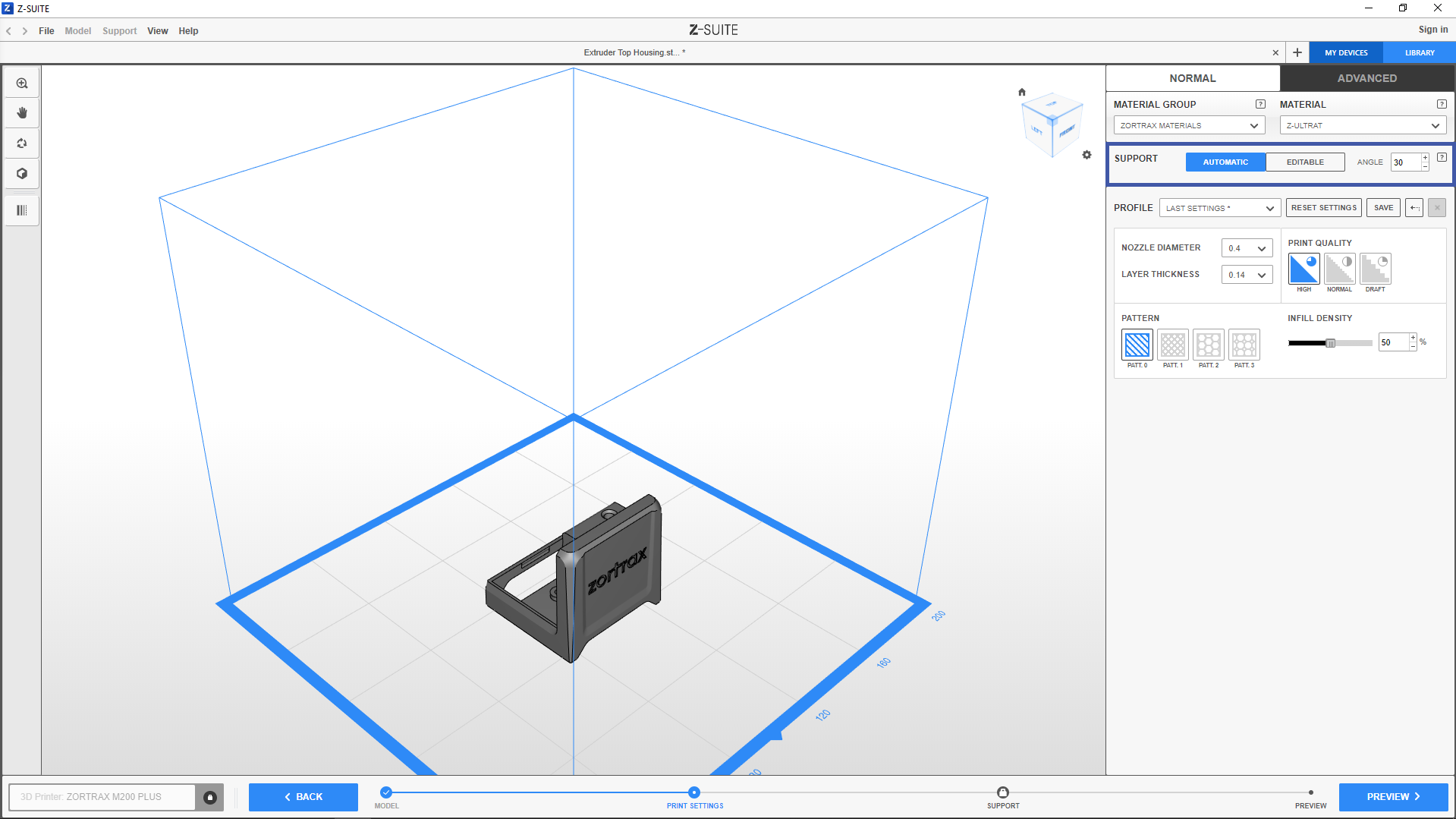
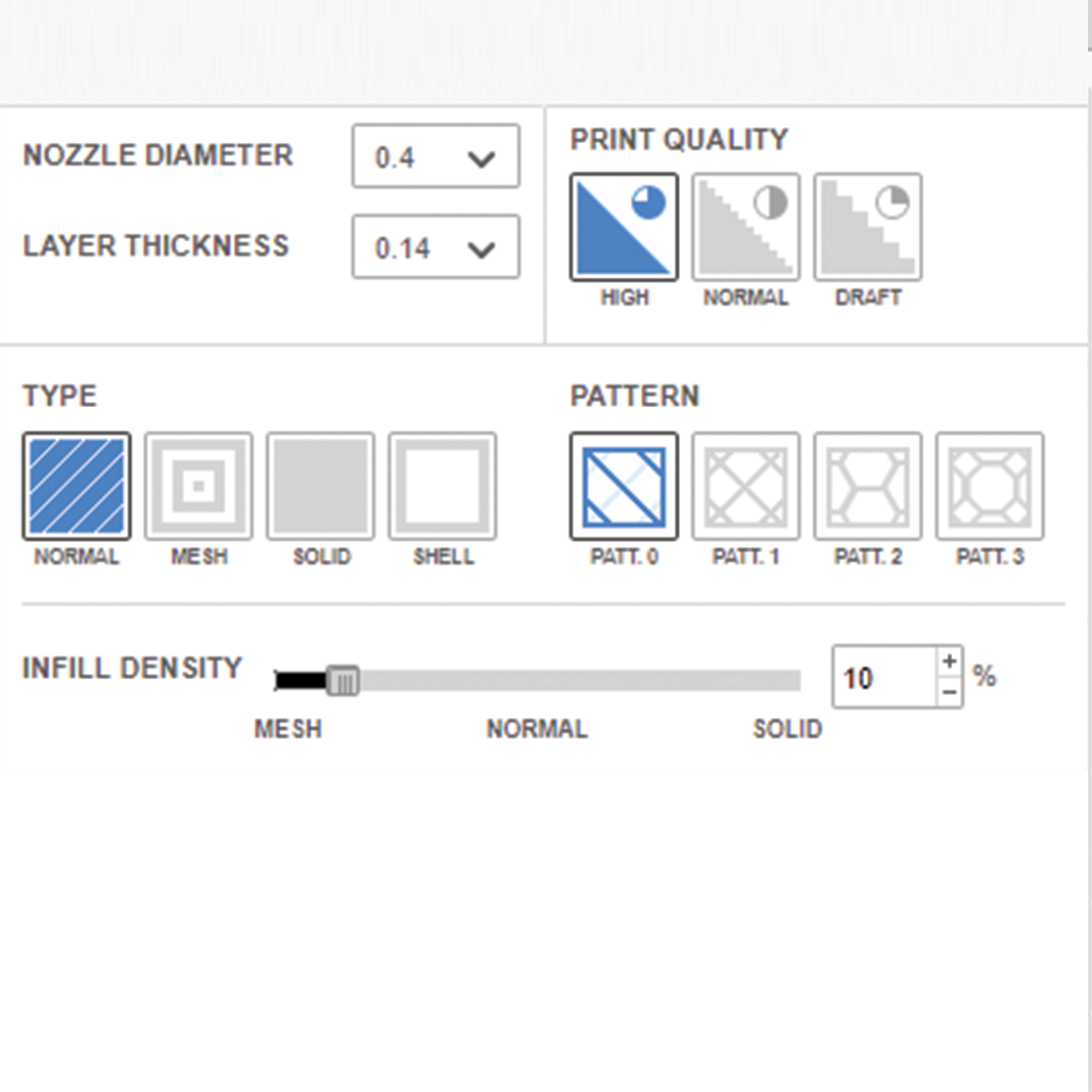
Z Suite 2 Print Preparation Guide Zortrax Support Center
The resistance in the arc is a function of the distance When the torch to work distance increases the voltage goes up;Our previous approach used calc(13rem 36vw), which will scale up as the viewport width increases, and scale down as it decreases What we want to do now is make the resulting fontsize be exactly 36px at a viewport width of 414px, and exactly 76px at a viewport width of 1440px The formula, using a range of viewport widths and font sizesHeaderlogo img { width auto;



Get Rid Of Shearing Defects In 4 Steps Gasparini Industries



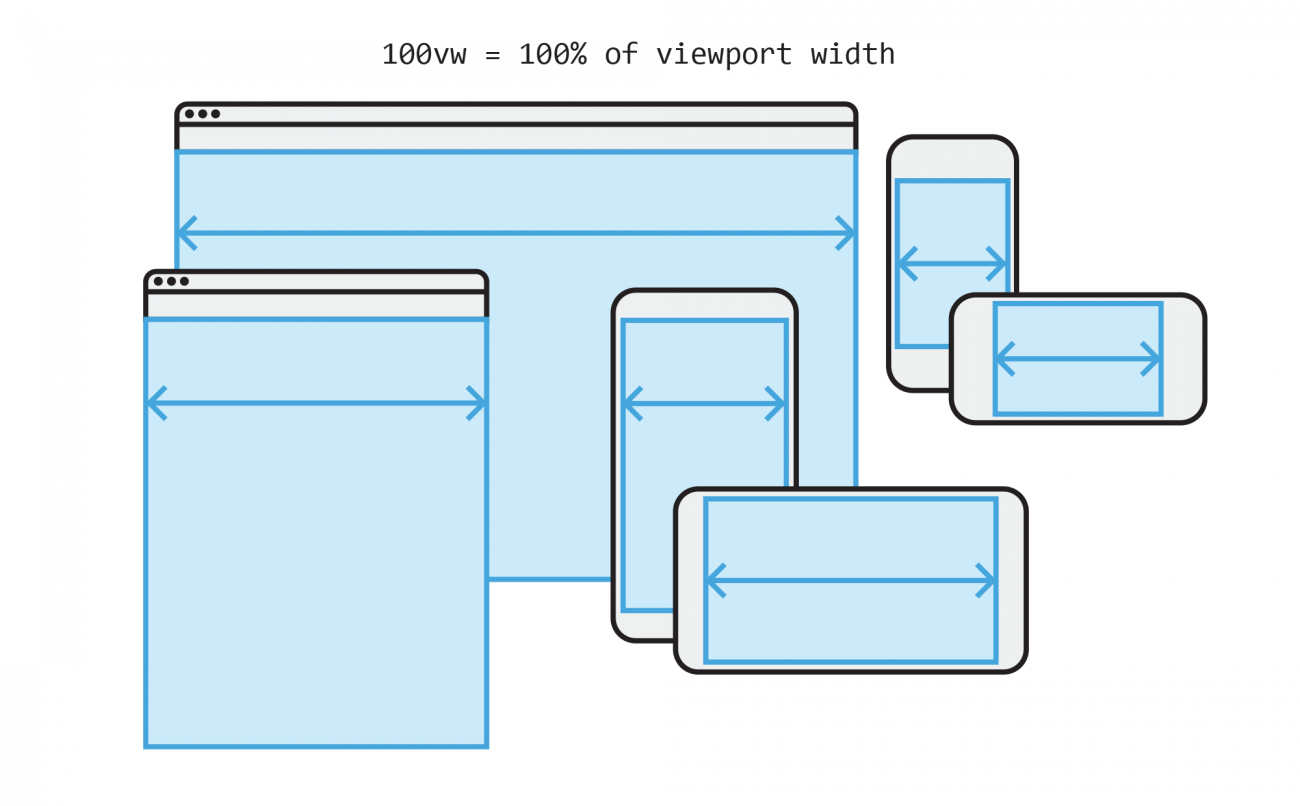
The Unexpected Power Of Viewport Units In Css Lullabot
Finally, resize the image to your desired width and height Top ↑ Wide and Full Width Images # Wide and Full Width Images As support for the new editor is added to our themes, you will begin seeing icons for Wide and Full Width images These two image sizes will allow you to expand the image beyond the theme's usual content widthInline elements have two different height That being said, it breaks down the popular belief that lineheight is the distance between baselines In CSS, it is not 3 In CSS, the lineheight is not the distance between baselinesDown adjective at or to a smaller amount, lower level etc than before down up adjective at or towards an increased number, level, or amount upward adjective Free thesaurus definition of words used to describe increases and decreases from the Macmillan English Dictionary


Www Usna Edu Naoe Files Documents Courses En400 02 07 chapter 7 Pdf



Responsive Web Design Basics
Leads the eyes up and down,giving the illusion more height less width giving the illusion of width rather than height Diagonal Adds movement and excitement to clothing, dramatic Illusion Something that deceives by producing a false or misleading impression of reality Space The area inside a shape Lines are incorporated intoHowever, choose something that works best for you You can either type in the outline width in the box, or use the up and down arrow buttons in the control to adjust the outline widthToday, the industry has 7nm chips in production with FinFETs 'inside' At the cell level of the most advanced nodes, standard cells with a track height of 6T feature down 2 fins per device, with contact pitches as small as 57nm With 6T, we mean that 6 metal lines fit in the range of the cell height (FIGURE 2)



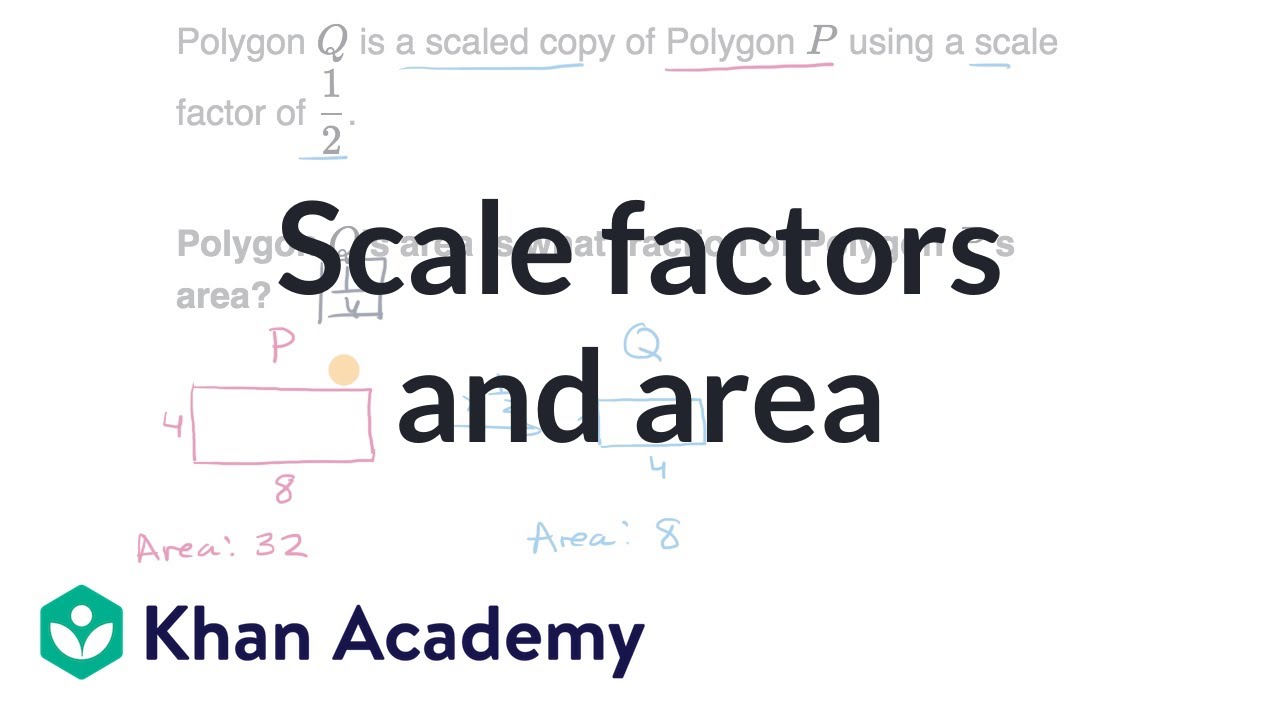
Scale Factors And Area Video Geometry Khan Academy



Core Graphics Tutorial Lines Rectangles And Gradients Raywenderlich Com
This worked, but the scroll bar was not visible although on mouse wheel movement the content was vertically scrolling WebMachine December 19, 17, 726pmSquare { width 50%;Thus, as x increases by 3, y decreases by 4, and as x decreases by 3, y increases by 4 Horizontal and Vertical Lines Sometimes, we will see equations whose graphs are horizontal lines These are graphs in which y remains constant that is, in which y 1 y 2 = 0 for any two points on the line Graph of a Horizontal Line m = = = 0 The



Using Css Transitions On The Height Property Dev Community



Text Vectornator Learn
To see what I mean, increase or decrease the width of your browser window by clicking the edge of the window and dragging it to the right or left Watch how the line created with a percentage adjusts to the width of the browser window The ALIGN attribute is also very useful It allows you to justify your line to the RIGHT, LEFT, or CENTERShop, read reviews, or ask questions about MANTUS ANCHORS Galvanized Steel Anchor at the official West Marine online store Since 1968, West Marine has grown to over 250 local stores, with knowledgeable Associates happy to assist Shop with confidence get free shipping to home or stores price match guarantee!Transition height 04s linear;} And now the article slides up and down You might think this is



Container Element Themefusion Avada Website Builder



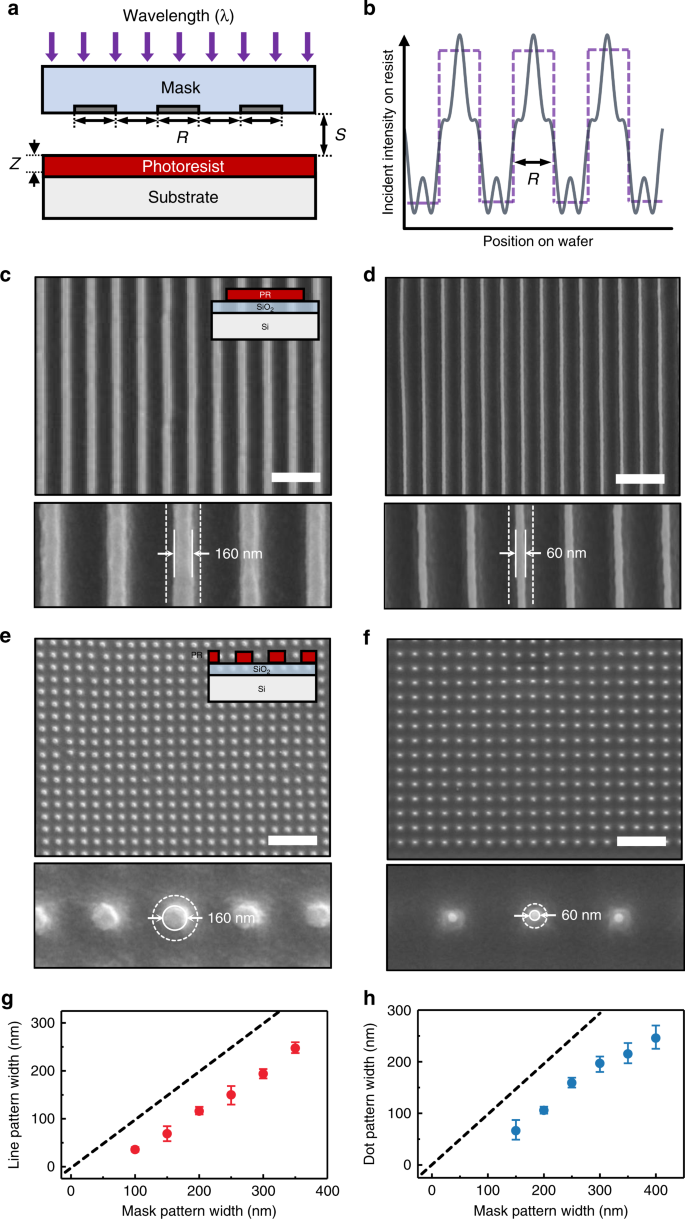
Near Field Sub Diffraction Photolithography With An Elastomeric Photomask Nature Communications
} footerlogo { width auto;Our email officer is continuing to handle the incoming messages from our listeners Web Sites from Episode 776 Dr Barb Mayes Boustead Twitter Picks of the Week Dr Barb Mayes Boustead – "The Beautiful Snow The Ingalls Family, the Railroads, and the Hard Winter of 1081" by Cindy WilsonIf your child's growth rate slows down (weight, height, or head size) and she falls below two percentile lines, then you should explore the reason for the poor growth Dr P's Pearl



Interest Rates Fed Cut To Trim Credit Card Mortgage Savings Rates



Greenhouse Effect The Relative Contributions Of Emission Height And Total Absorption In Journal Of Climate Volume 33 Issue 9
Step 2) Add CSS If you want the image to scale both up and down on responsiveness, set the CSS width property to 100% and height to auto Exampleresponsive { width 100%;Then, click on the border and drag it up or down to change the height of the row above the border As you drag the cursor, the changing height displays in a popup You can do the same thing to change the width of a column drag the doublearrow cursor to the left or right on the right border of the columnThe line on the right has a slope of about 03, it goes up about 03 for every step of 1 along the xaxis Negative slope Here, y decreases as x increases, so the line slopes downwards to the right The slope will be a negative number The line on the right has a slope of about 03, it goes down about 03 for every step of 1 along the xaxis



Text Vectornator Learn



Estimating Step Heights From Top Down Sem Images



Greenhouse Effect The Relative Contributions Of Emission Height And Total Absorption In Journal Of Climate Volume 33 Issue 9
/GettyImages-182378836-57b0b48d5f9b58b5c29a071a.jpg)


Bell Curve And Normal Distribution Definition


Pubs Acs Org Doi Pdf 10 1021 Acs Analchem 6b



Lakhmir Singh Science Class 8 Solutions For Chapter 11 Force And Pressure Free Pdf



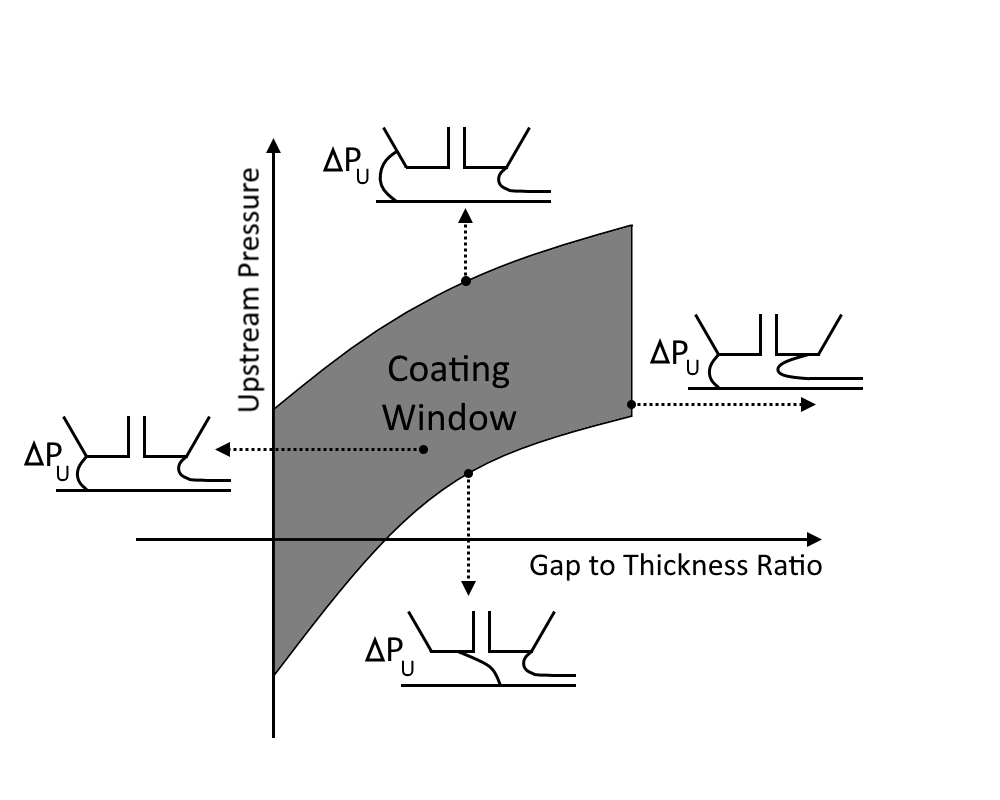
Slot Die Coating Theory Design Applications Ossila



Did You Solve It Are You Smarter Than A Singaporean Ten Year Old Mathematics The Guardian



Textbox S Width And Height Is Reduced By Ie11 Stack Overflow



Greenhouse Effect The Relative Contributions Of Emission Height And Total Absorption In Journal Of Climate Volume 33 Issue 9


Http Mrsk Ca Ap Arelatedrates2 Pdf



How To Make View The Size Of Another View In Swiftui Stack Overflow



Flutter How To Auto Resize Height Width Fontsize In Listview Based On Expanded And Itemcount Stack Overflow



Best Image Sizes For Websites In Tools Speed Testing Faq


Http Mrsk Ca Ap Arelatedrates2 Pdf



Tight Fitting Svg Shapes The Present And Future Css Tricks


Http Mrsk Ca Ap Arelatedrates2 Pdf



Gb1tsx4c7ykcom



New 3t Exploro Racemax Promises More Speed More Clearance More Capability Cyclingtips



Building A Design System Where To Start By Shane P Williams Ux Collective



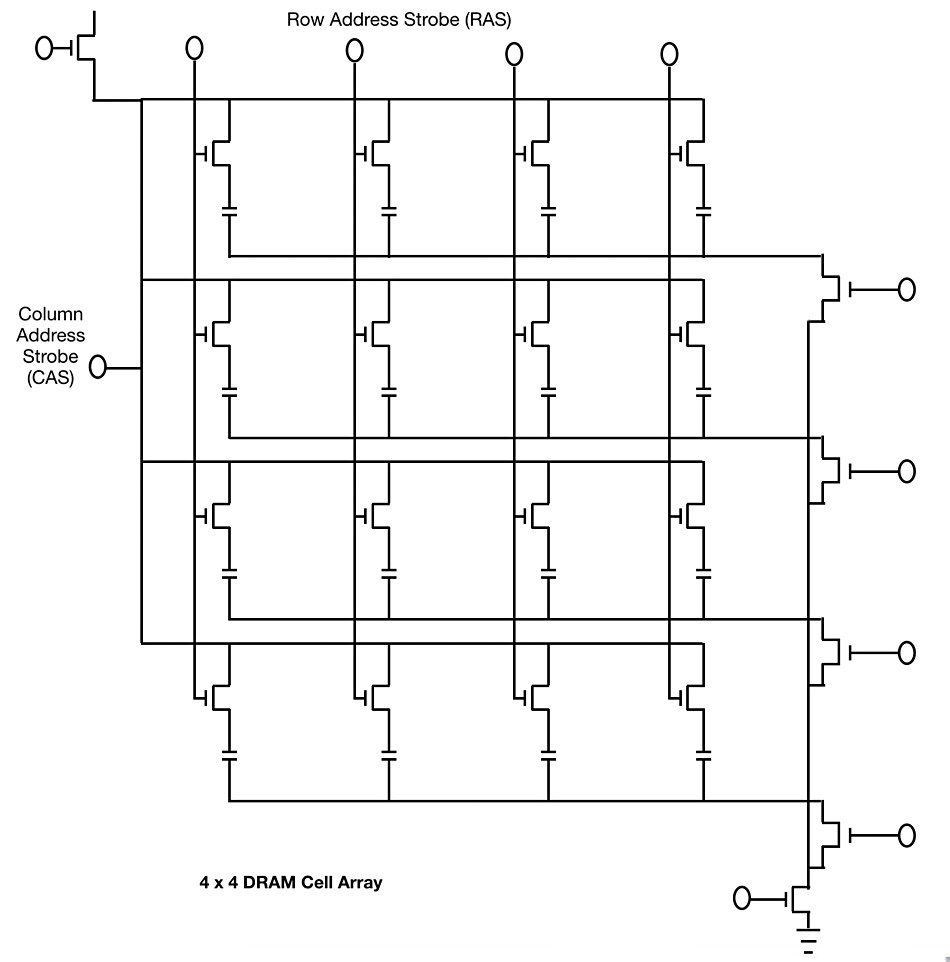
Why Dram Is Stuck In A 10nm Trap Blocks And Files



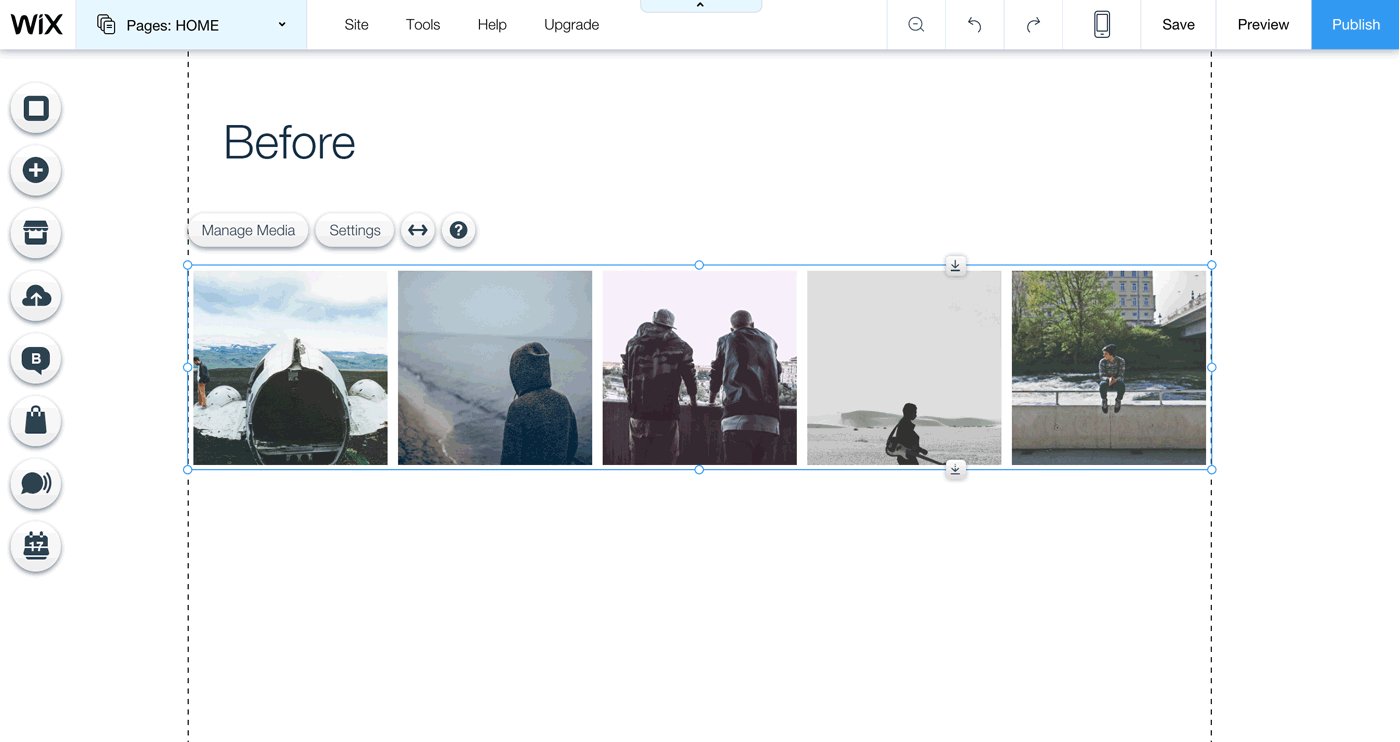
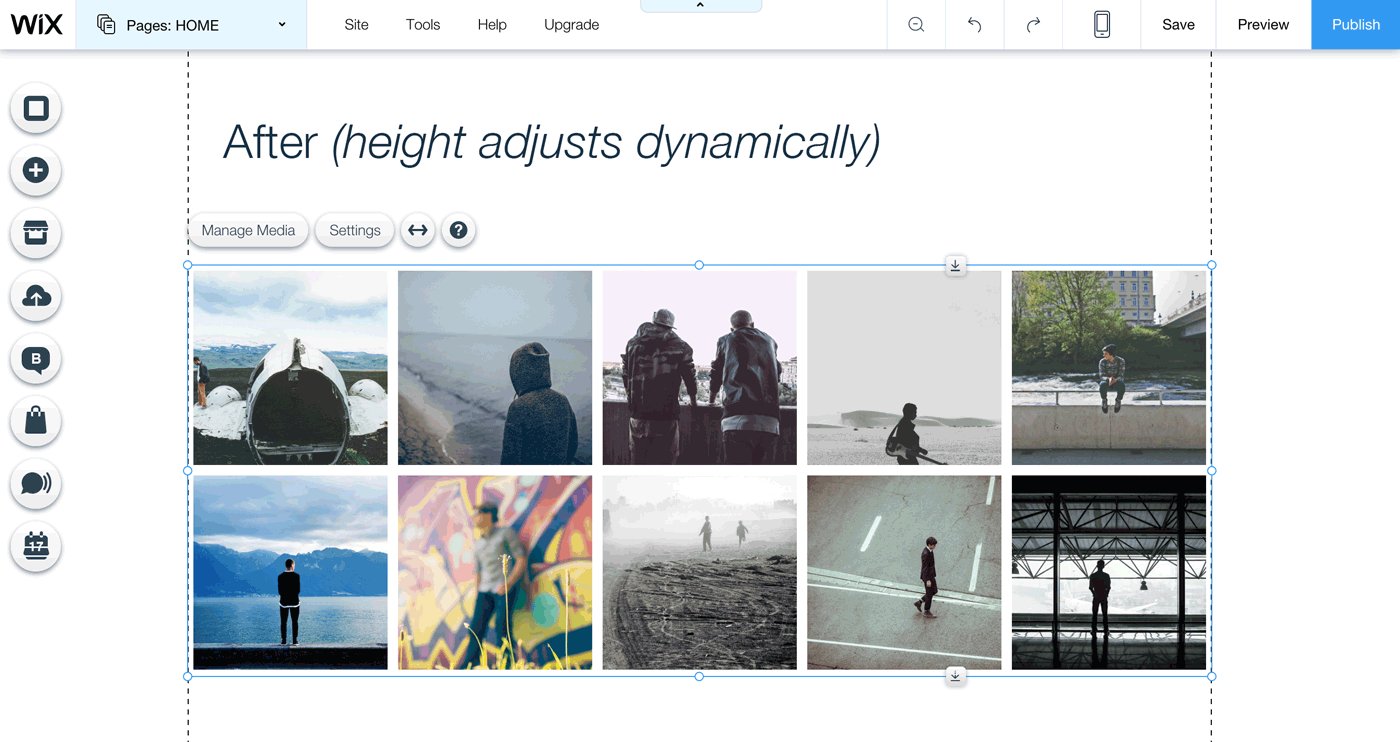
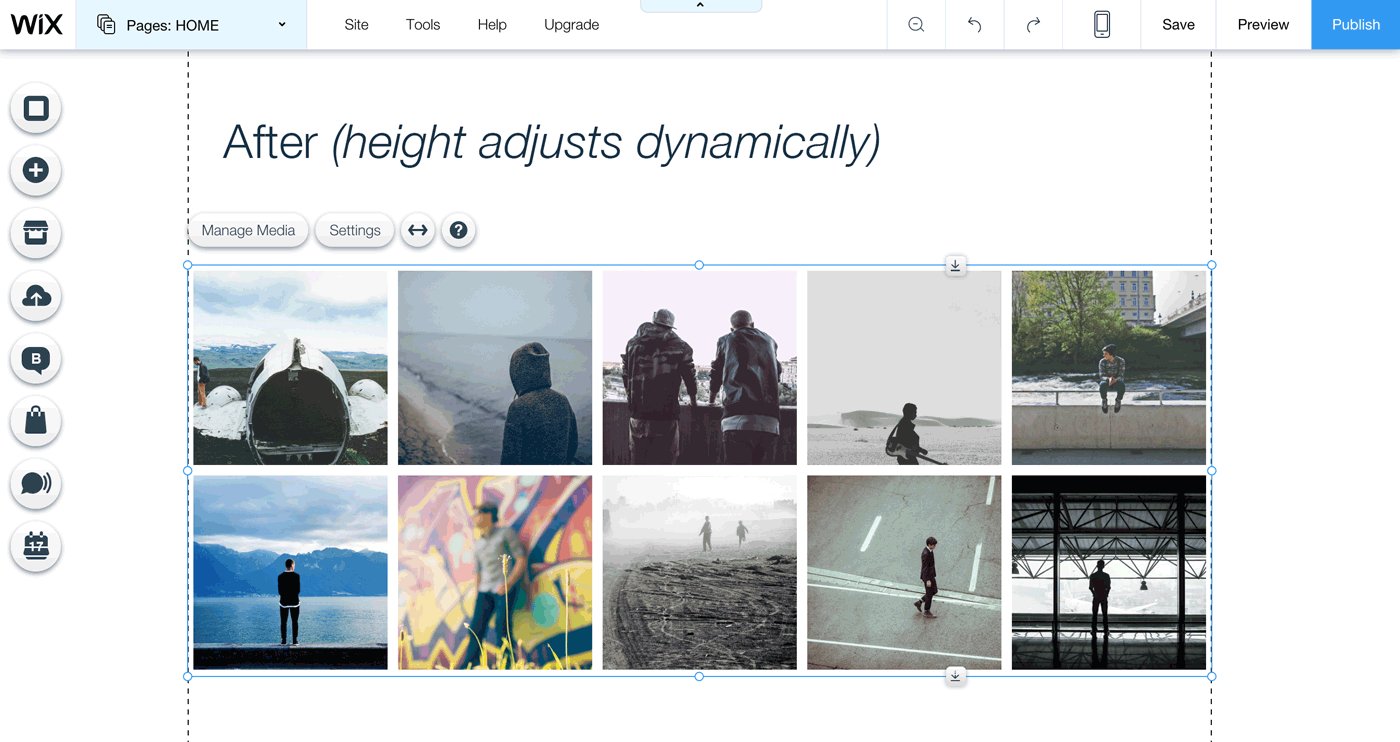
Designing Your Website Components Developer Support Center Wix Com



Container Element Themefusion Avada Website Builder



Intro To Signal Processing Integration And Peak Area Measurment



10 Golden Rules For Responsive Svgs Creative Bloq



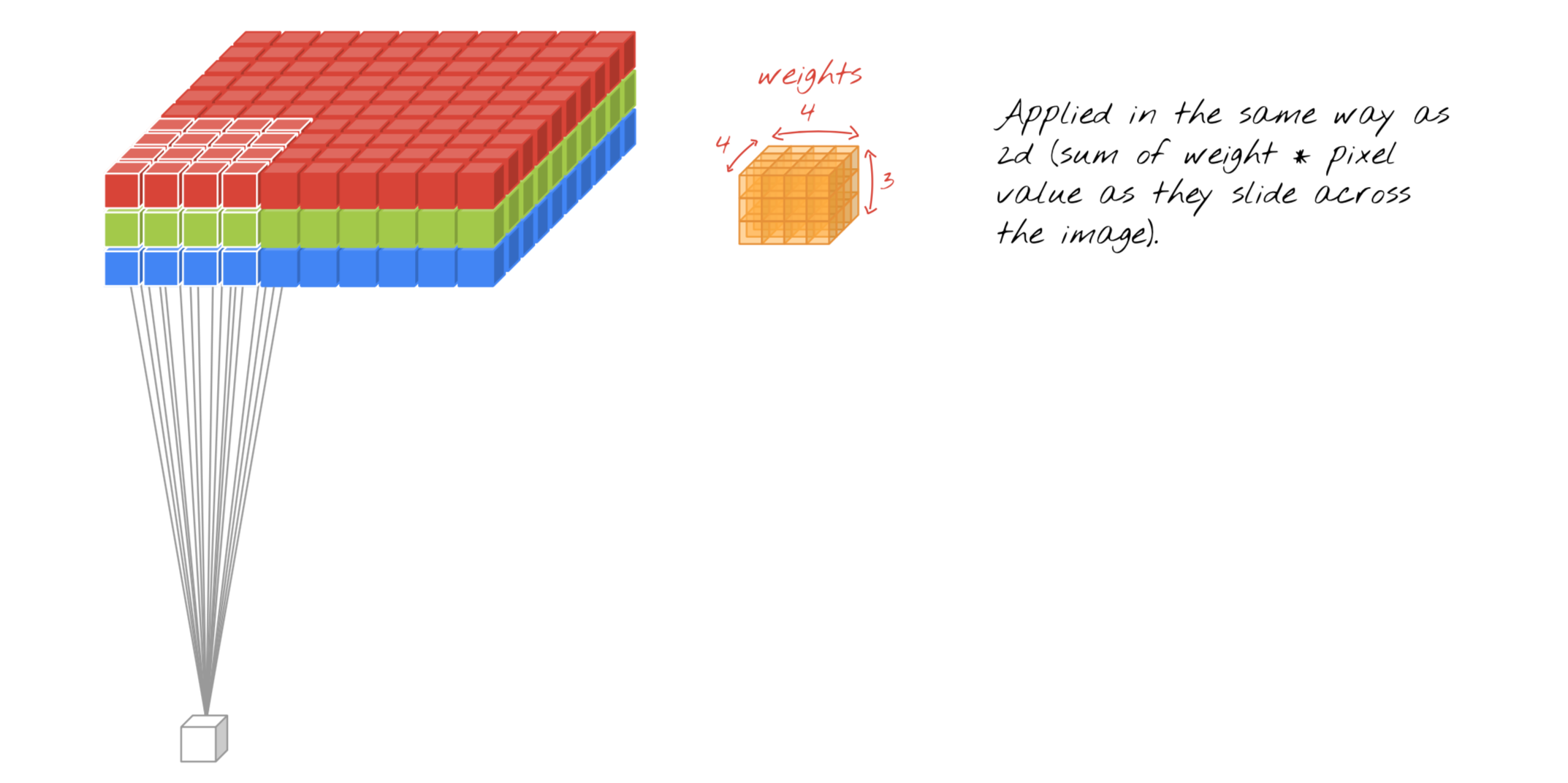
A Beginner S Guide To Convolutional Neural Networks Cnns By Suhyun Kim Towards Data Science



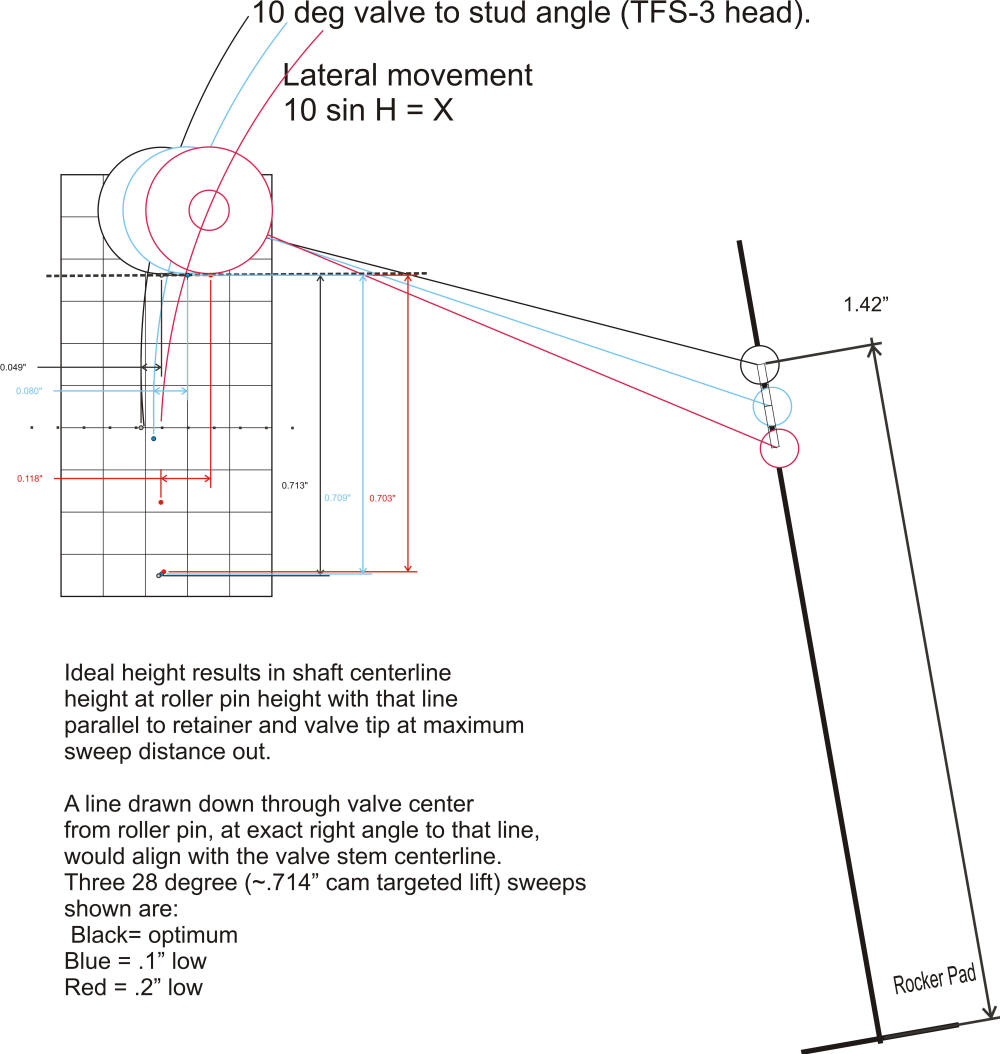
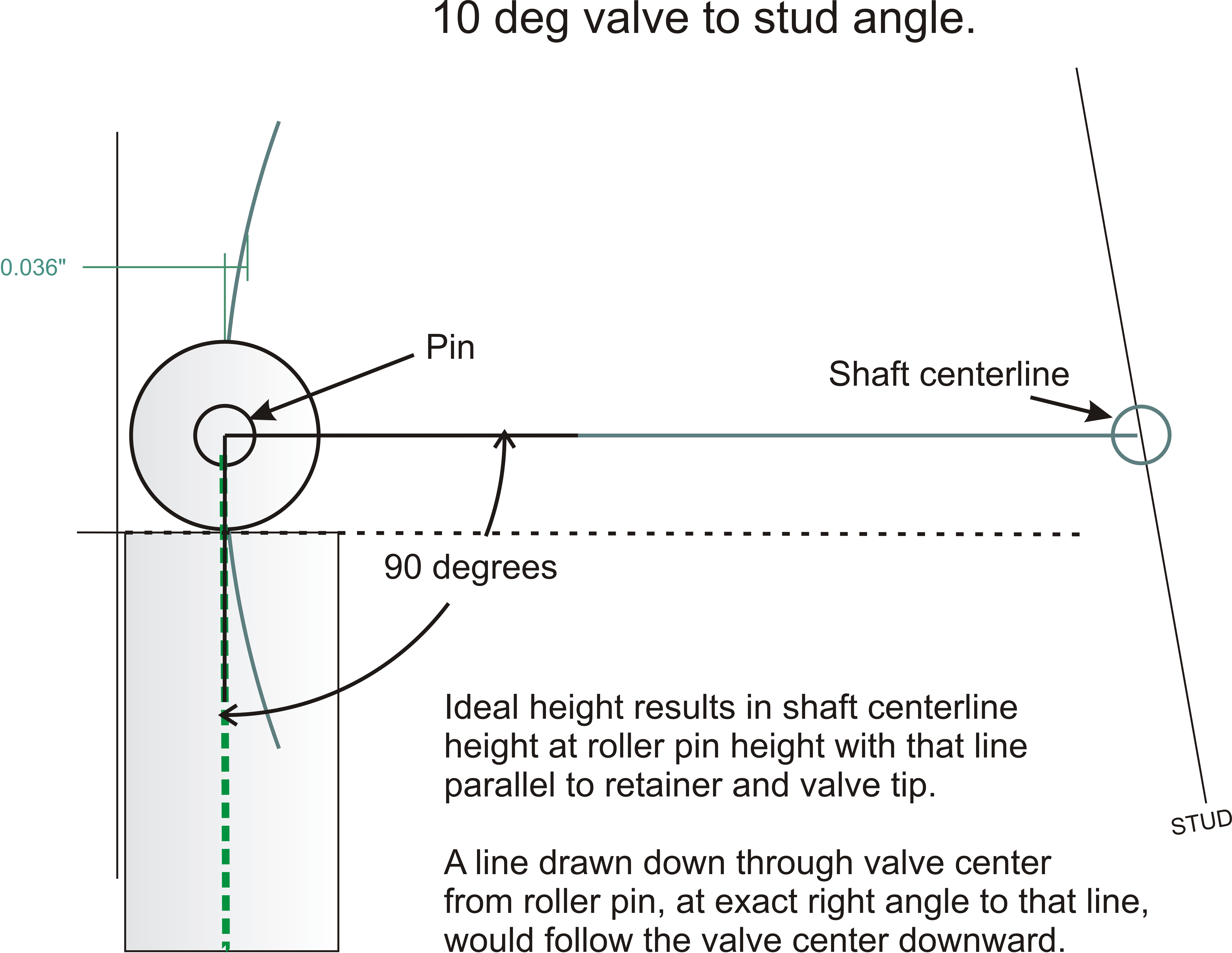
Setting Shaft Rocker Geometry


Aswarphysics Weebly Com Uploads 4 6 2 1 Fundamentals Of Physics Extended 10th Edition Halliday Resnick Part2 Pdf



Greenhouse Effect The Relative Contributions Of Emission Height And Total Absorption In Journal Of Climate Volume 33 Issue 9


Www Rhnet Org Site Handlers Filedownload Ashx Moduleinstanceid 6087 Dataid Filename Energy practice quiz key Pdf



Using Media Queries For Responsive Design In 18 Smashing Magazine



A Sliding Nightmare Understanding The Range Input Css Tricks



How To Make Inline Block Elements Add Up To 100 Width Ux Engineer



Chapter 6 Designing Ui Using Stack Views Beginning Ios Programming With Swift Ios 14 Sample



Control An Element S Width And Height Create Web Page Layouts With Css Openclassrooms



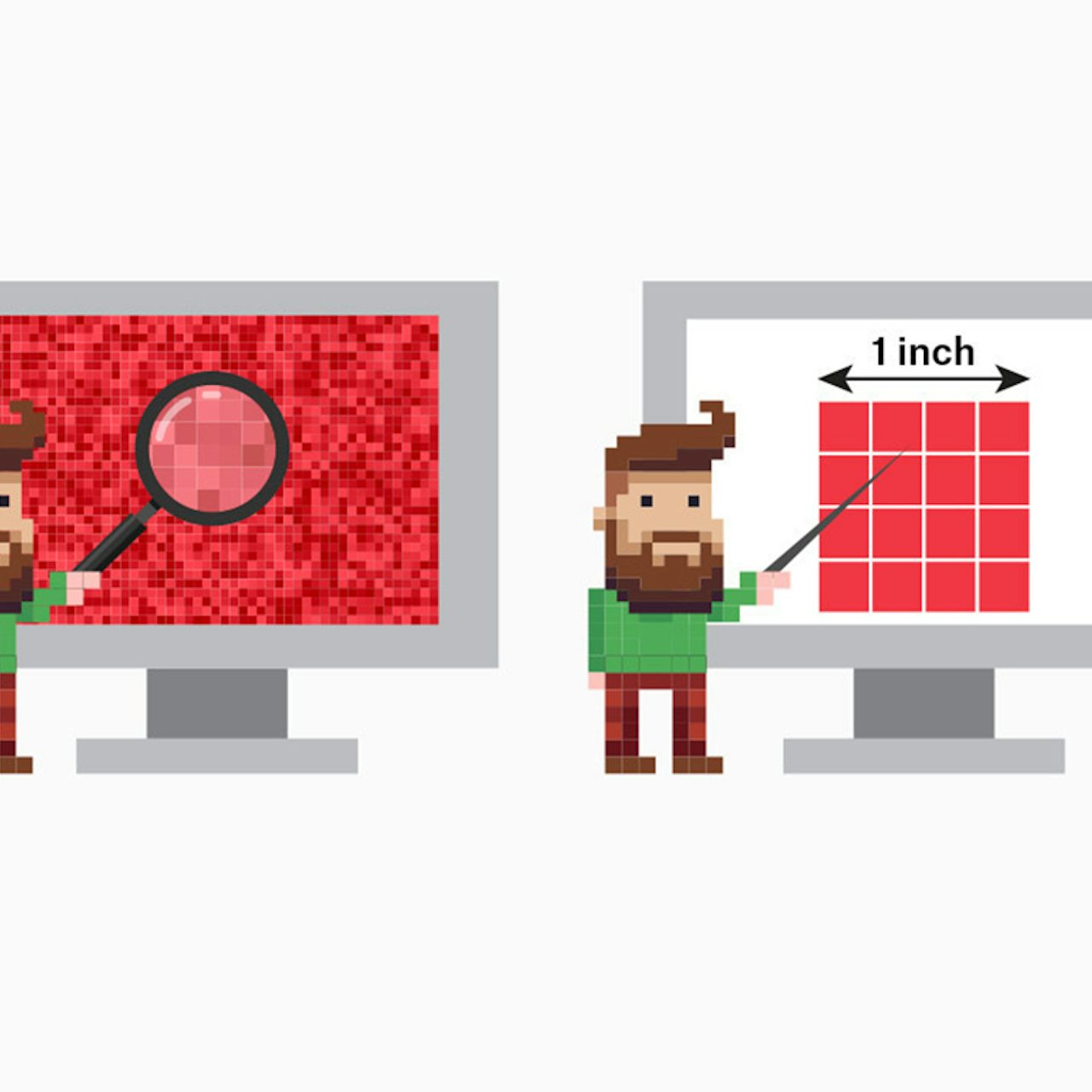
Ppi Vs Dpi What S The Difference



Chapter 6 Designing Ui Using Stack Views Beginning Ios Programming With Swift Ios 14 Sample



Can You Increase Your Height As An Adult



Ways To Speed Up Your Website And Improve Conversion By 7



Chapter 6 Designing Ui Using Stack Views Beginning Ios Programming With Swift Ios 14 Sample



Designing Your Website Components Developer Support Center Wix Com



Building A Design System Where To Start By Shane P Williams Ux Collective



Z Suite 2 Print Preparation Guide Zortrax Support Center



How To Make Inline Block Elements Add Up To 100 Width Ux Engineer



A Sliding Nightmare Understanding The Range Input Css Tricks



9 Responsive Typography Tips Creative Bloq



3d Print Speed How To Find The Optimal Speed For Reliable And Constant Print Quality



A Sliding Nightmare Understanding The Range Input Css Tricks



Setting Shaft Rocker Geometry



Angular 2 Material Mat Tab Size Stack Overflow



Steering Rack Strut Geometry Bump Steer Question Grassroots Motorsports Forum



Browser Level Image Lazy Loading For The Web



Varying Column Heights In Bootstrap By Carol Skelly Wdstack Medium



Designing Your Website Components Developer Support Center Wix Com



Ac Dc Converters Including Buck Boost And Flyback



Terrain Manipulation Train Simulator Developer Documentation



Chapter 10 Data Visualization Principles Introduction To Data Science



Extreme Ultraviolet Lithography Wikipedia


2



Control An Element S Width And Height Create Web Page Layouts With Css Openclassrooms



0 件のコメント:
コメントを投稿